Appearance
普通功能组创建
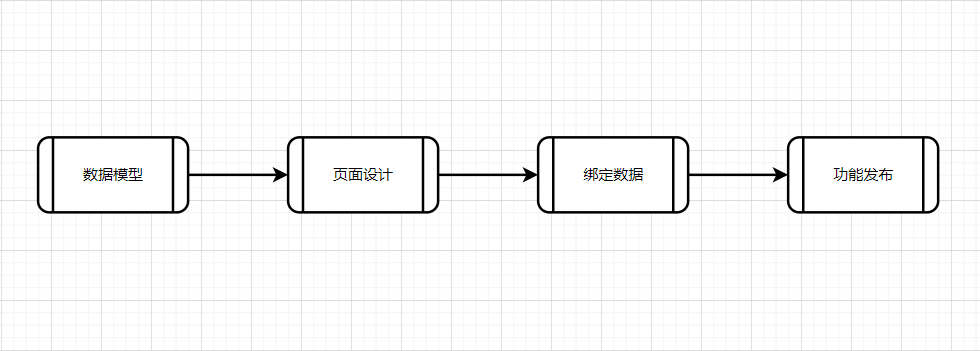
一、流程图示

二、常见实例
基础数据列表
树形 + 数据列表
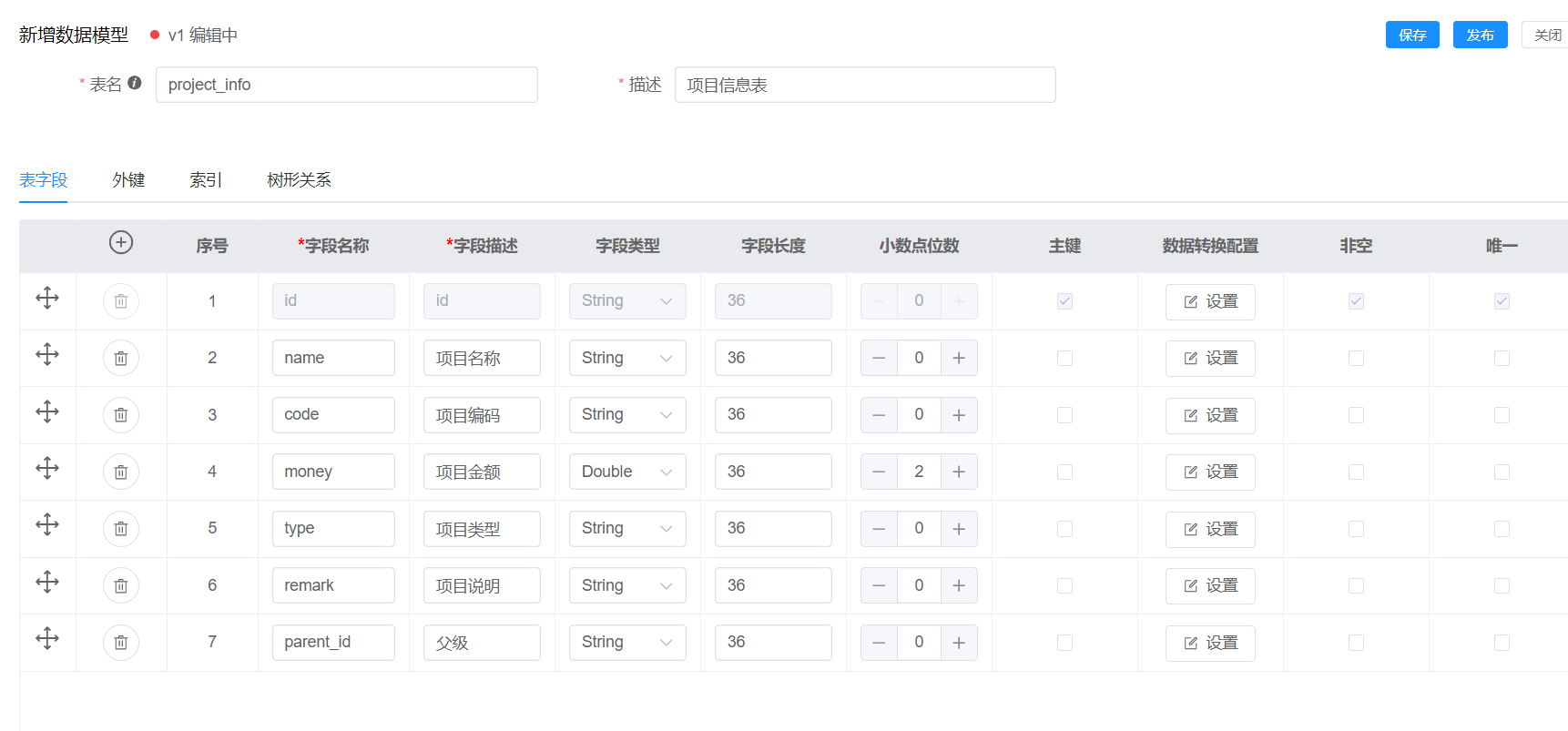
1. 新建数据模型
- 数据模型新增项目信息表,添加项目信息表字段
| 字段名称 | 字段明书 |
|---|---|
| id | id(系统自动创建) |
| name | 项目名称 |
| code | 项目编码 |
| money | 项目金额 |
| type | 项目类型 |
| remark | 项目说明 |
| parent_id | 父级 |

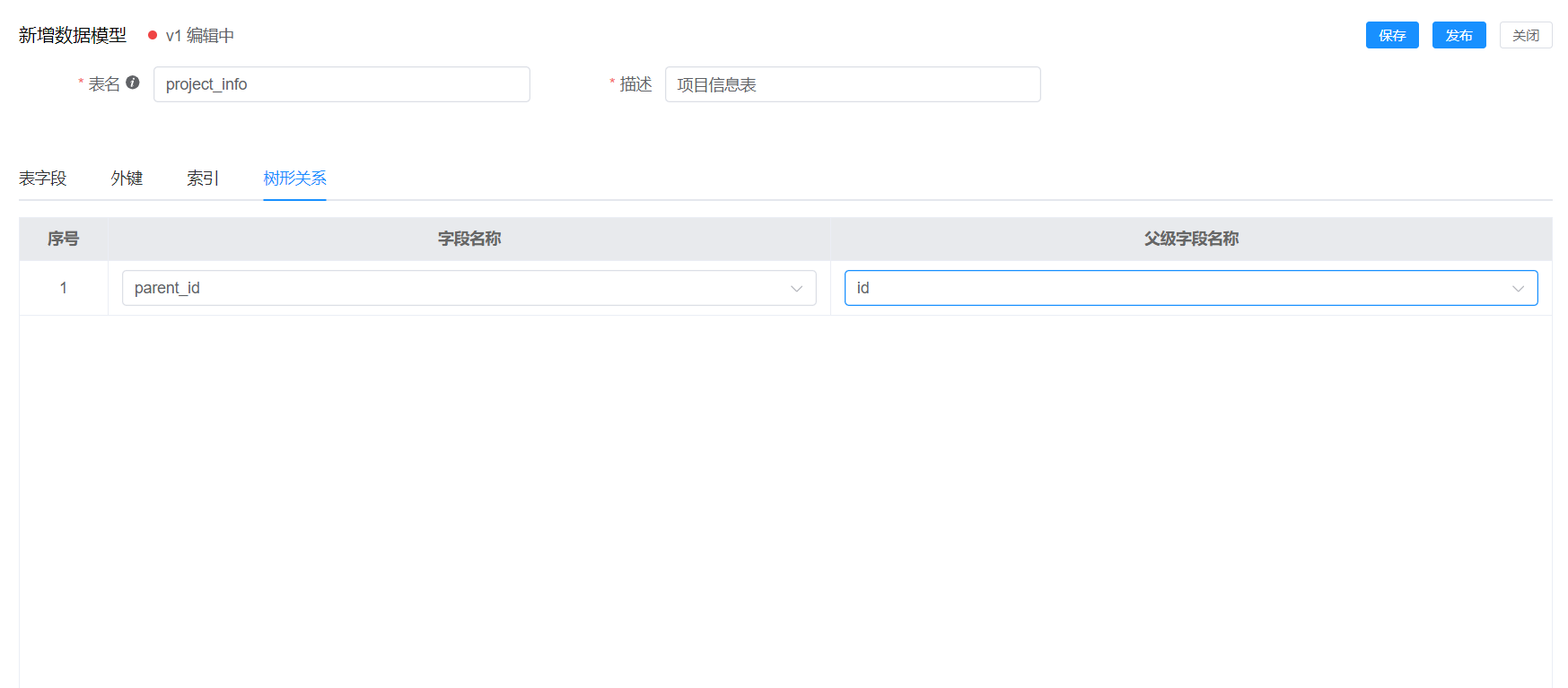
- 设置树形关系

2. 增加项目类型字典
用户中心字典管理处添加项目类型字典,在后续项目类型字段处,我们可以使用该字段项数据

3. 创建并设计页面
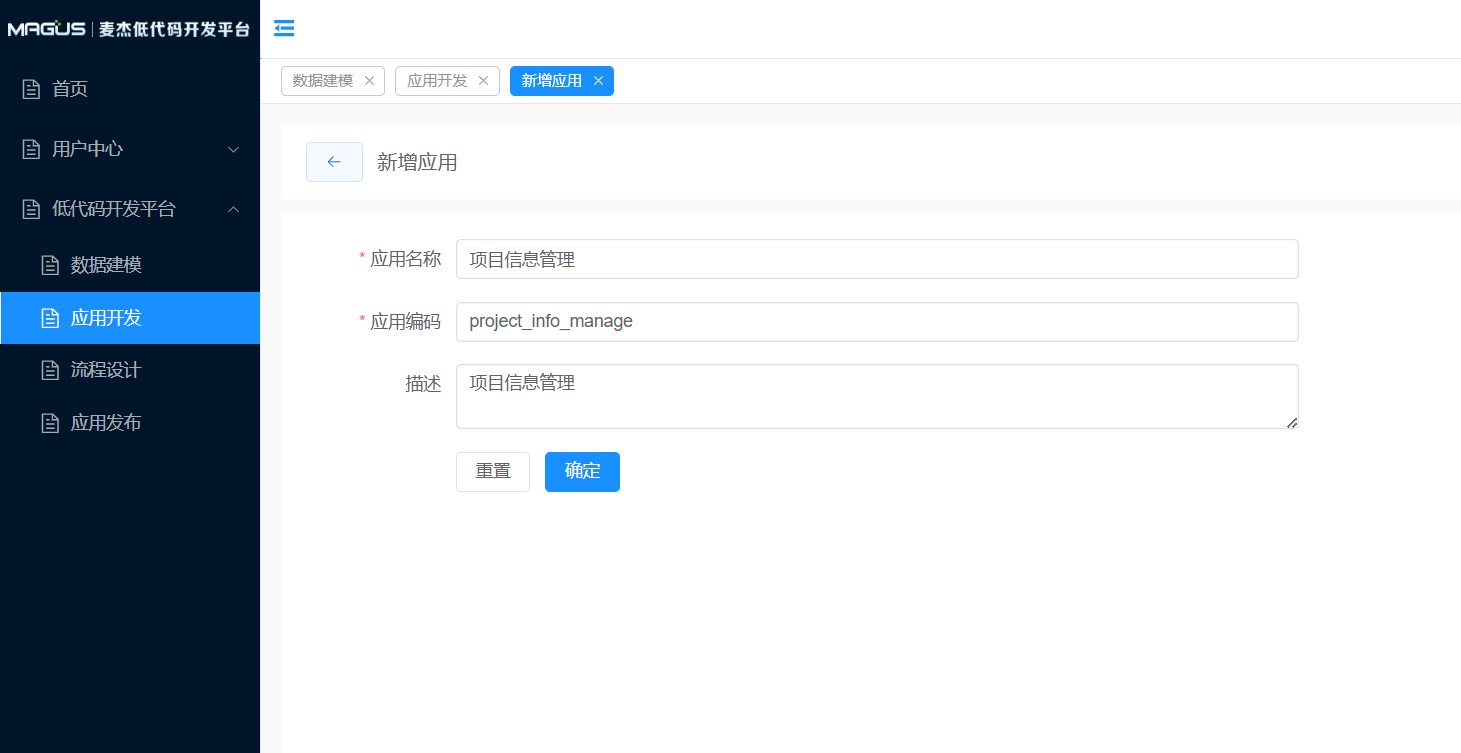
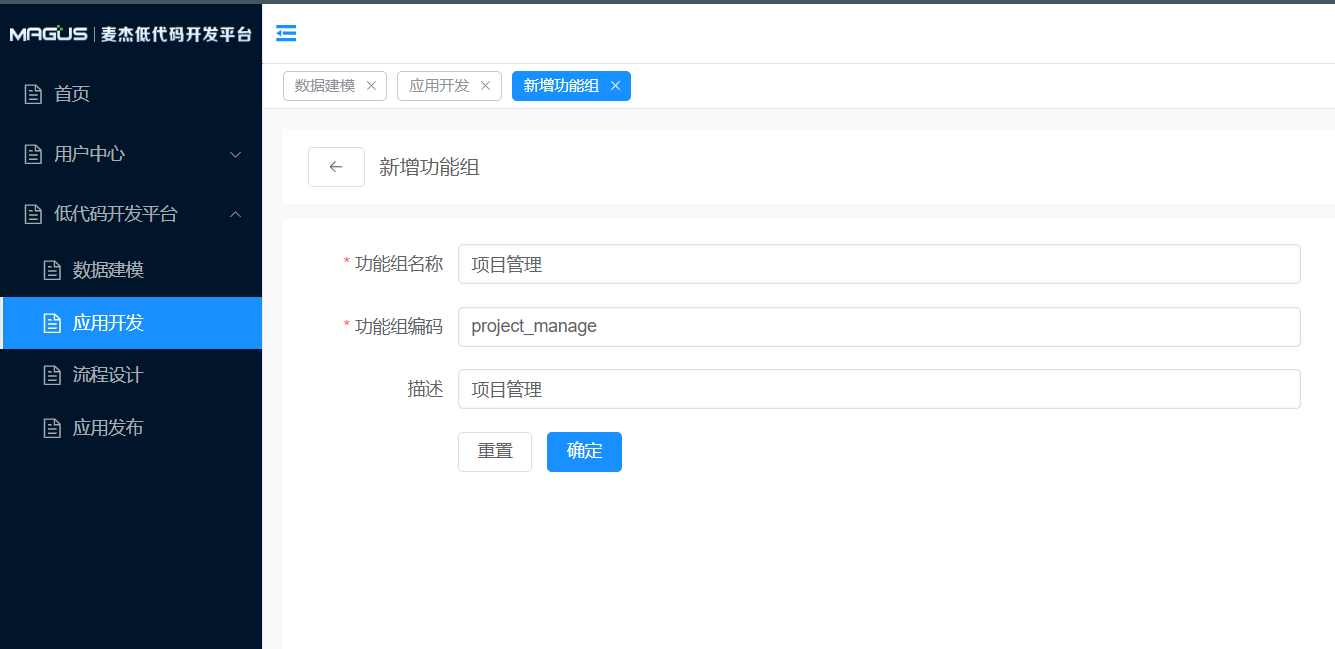
- 在低代码应用开发菜单下创建【项目信息管理】应用,在应用下创建【项目管理】功能组


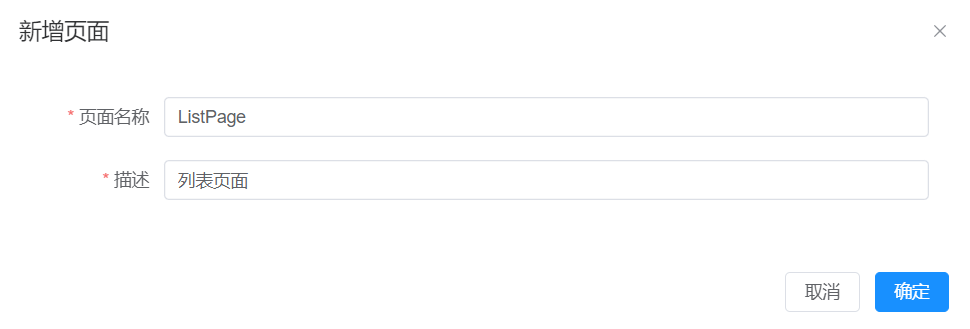
- 新增列表页面

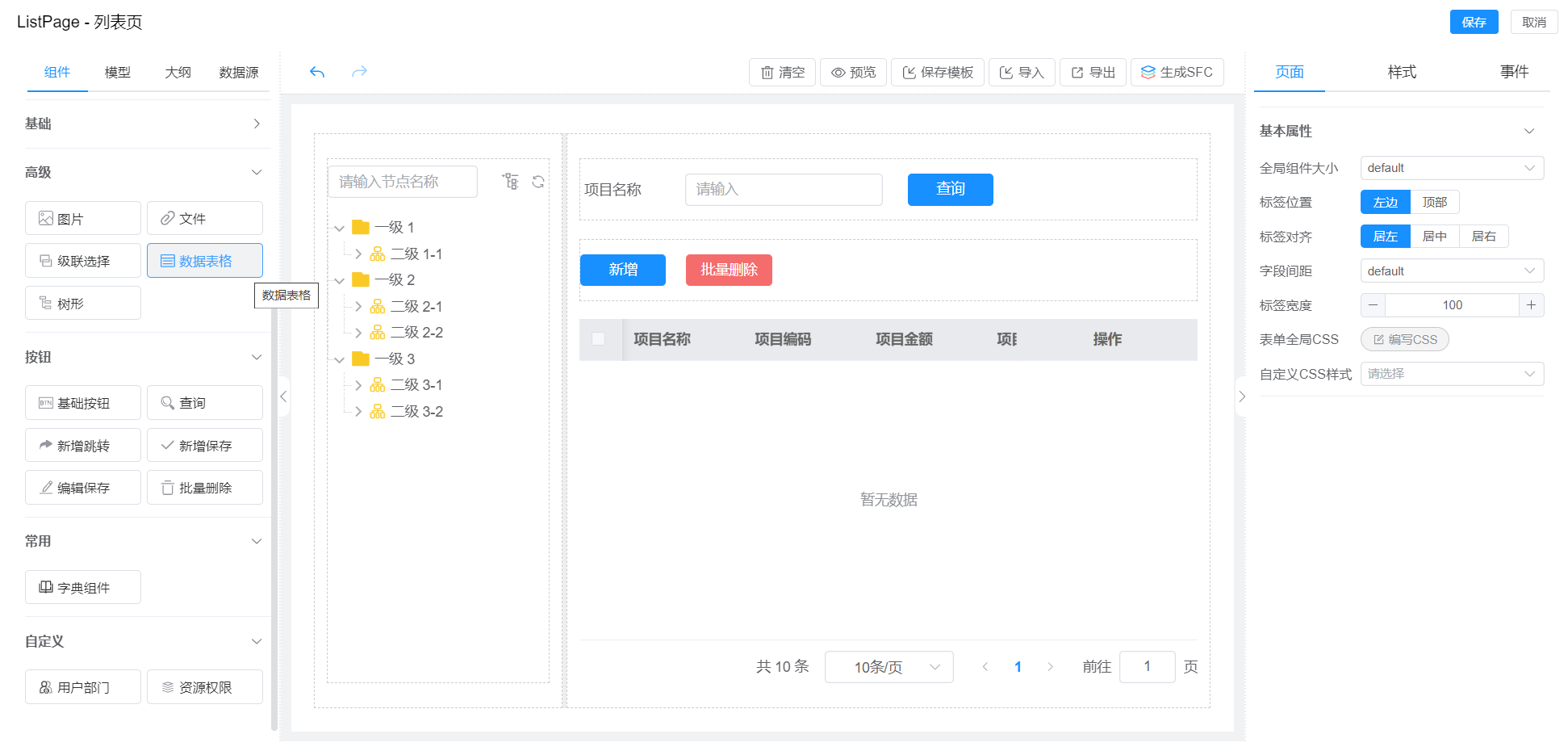
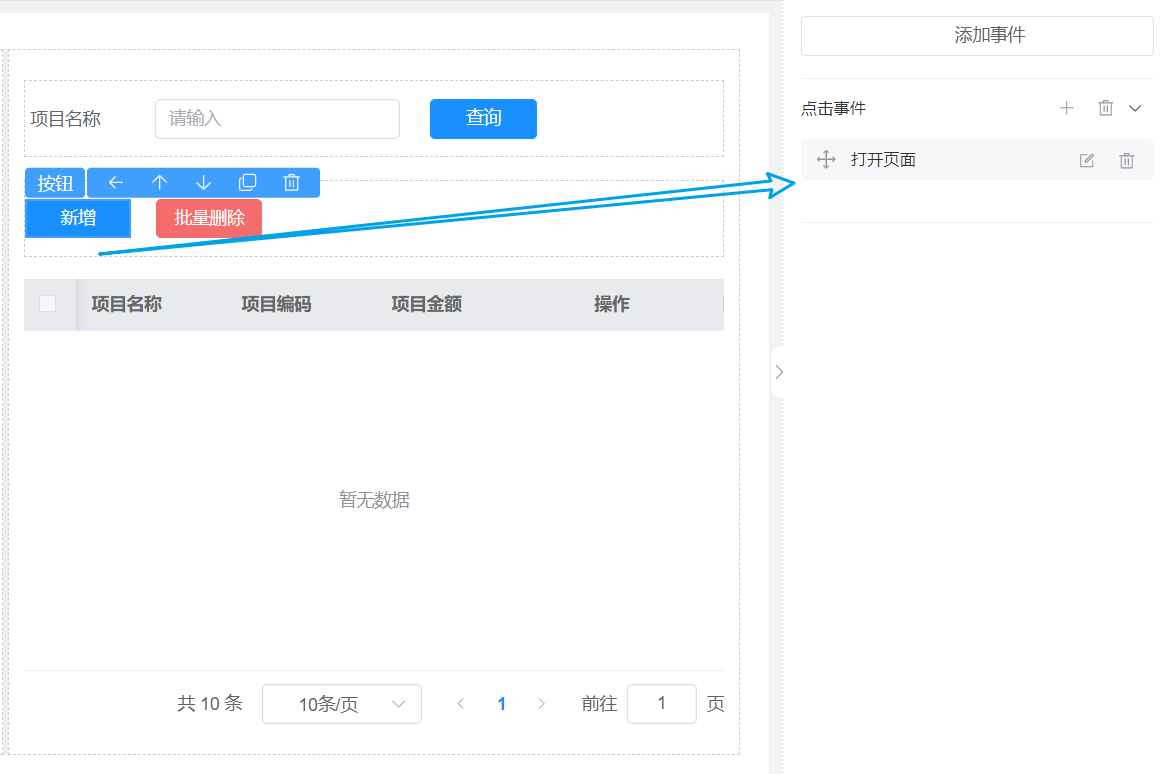
- 选择布局里的【面板分割】,设置两栏分布,左侧拖入【树形组件】,右侧拖入弹性布局,放置输入框、查询按钮、新增按钮、批量删除按钮,然后拖入数据表格组件,如下图所示

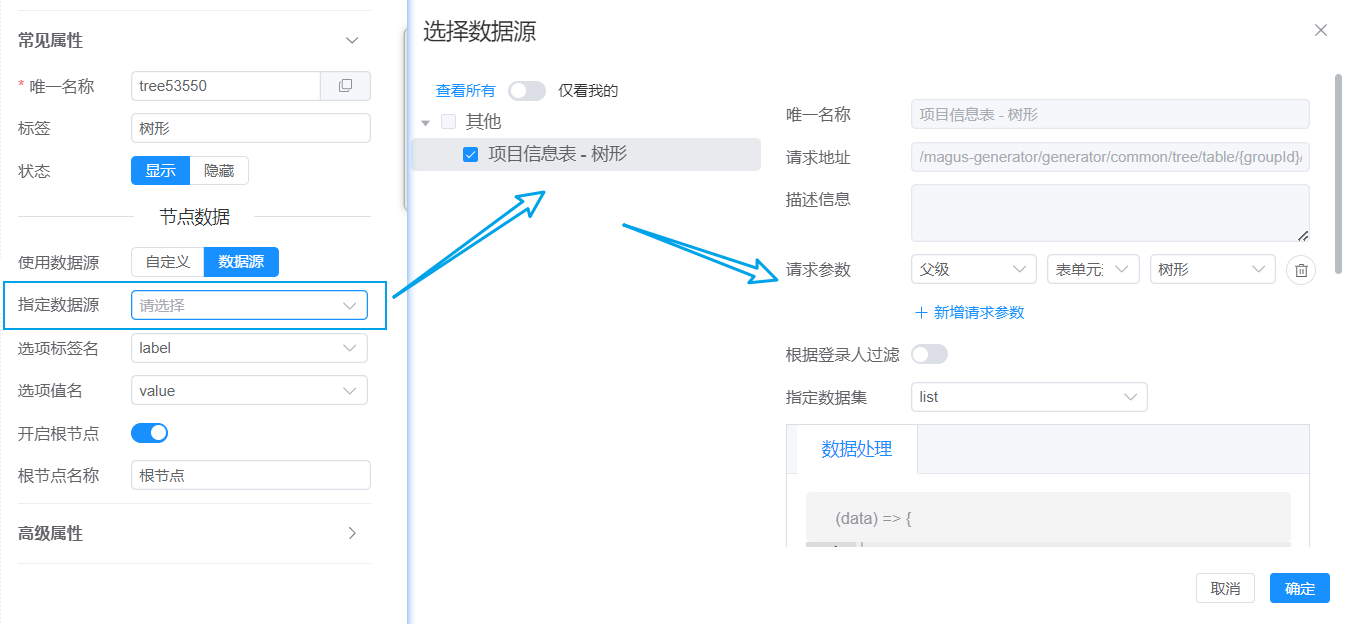
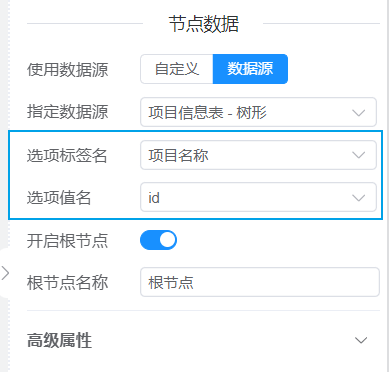
- 选择【树形】组件,修改标签为“项目树”, 绑定数据源为【项目信息表树形】,设置查询参数父级为树形,设置选项标签和选项值字段分别为"项目名称"和"id"


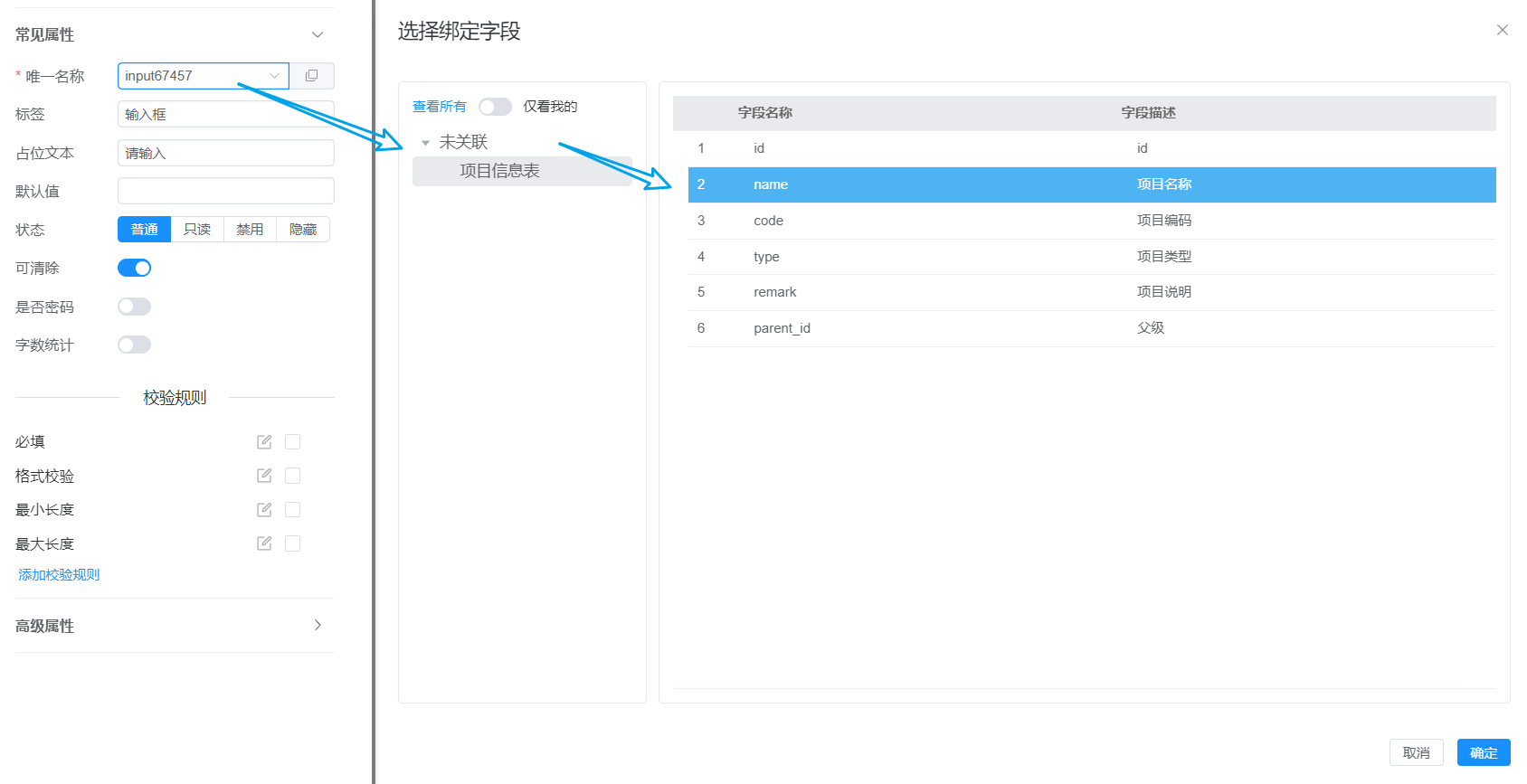
- 输入框组件绑定【项目名称】字段

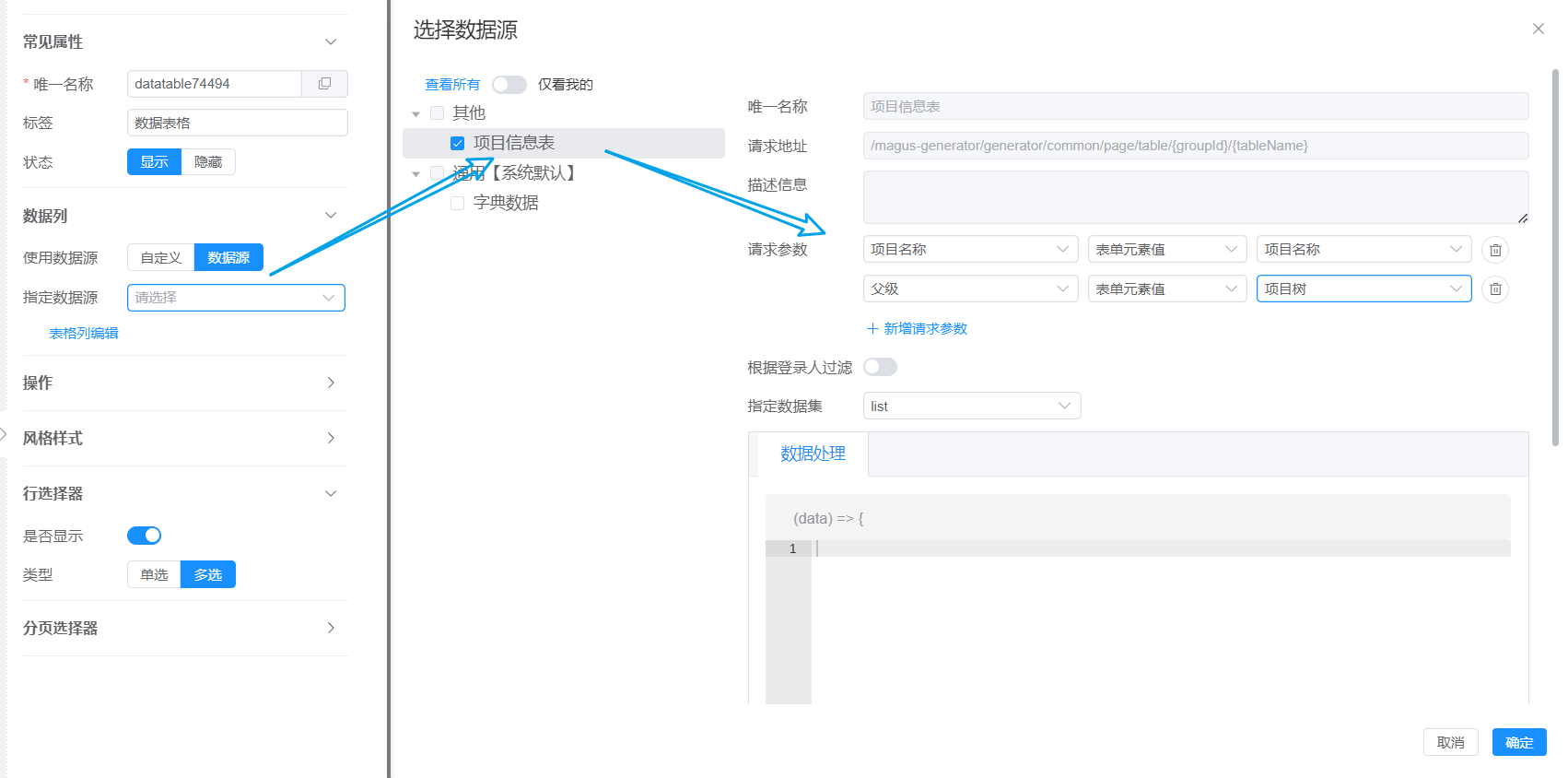
- 数据表格组件修改标签为“项目列表”,绑定数据源为项目信息表,添加查询条件,项目名称取值为上面的输入框

- 查询按钮配置查询事件,在动作面板中选中数据表格组件的刷新操作即可。

接下来需要配置新增按钮和删除按钮,我们先添加一个新增页面(同时作编辑页面),以便从新增和编辑项目数据,添加方式同上
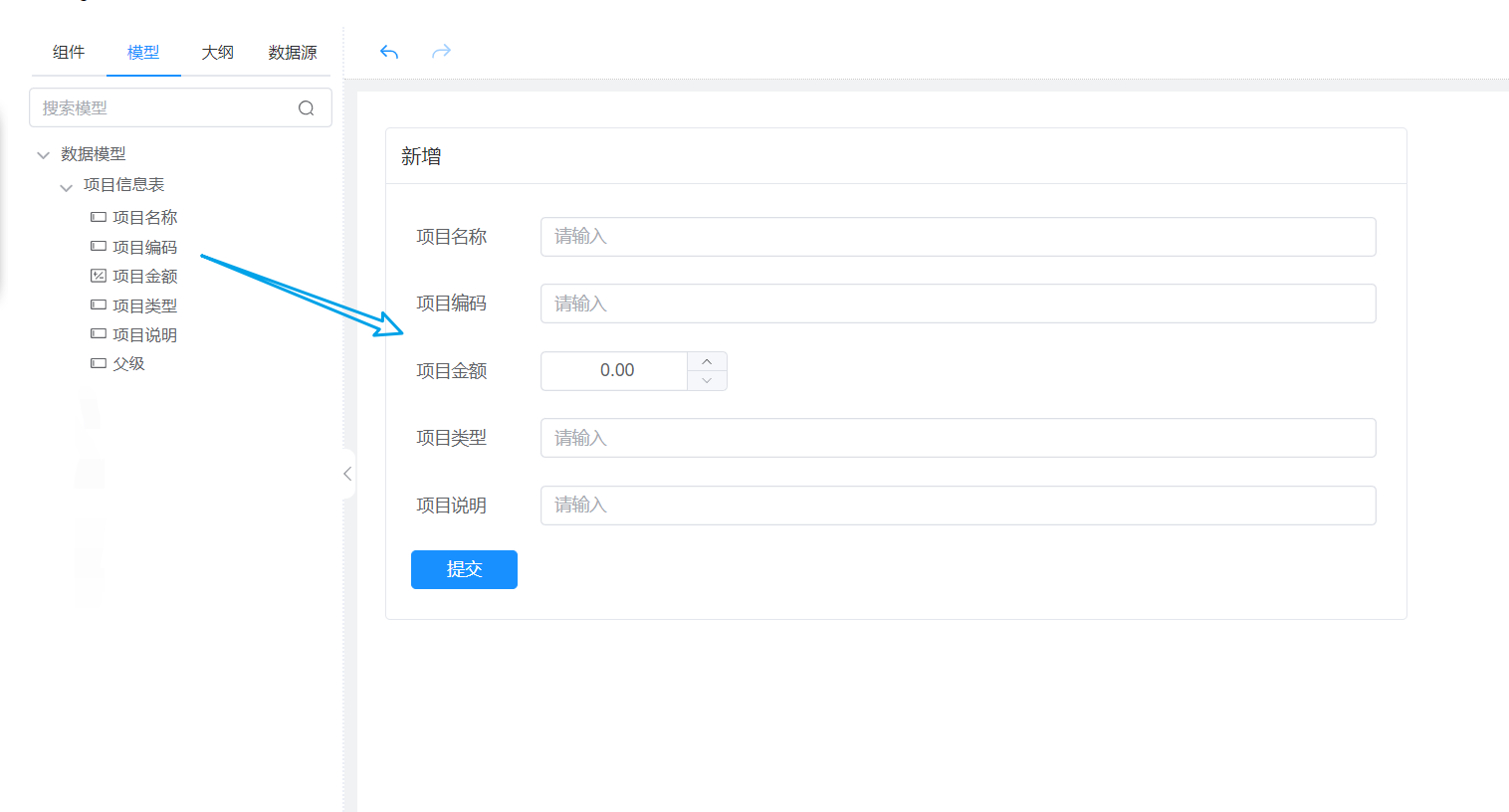
选择【卡片】组件,在模型处选择【项目信息表】,将需要的组件拖入卡片中,模型中的组件已经自动绑定对应的字段,添加提交按钮

- 配置提交事件和页面加载的事件,右侧事件中配置提交按钮事件,在动作面板中选择新增此操作,并添加从列表页面传递的父级id参数(变量名自定义)

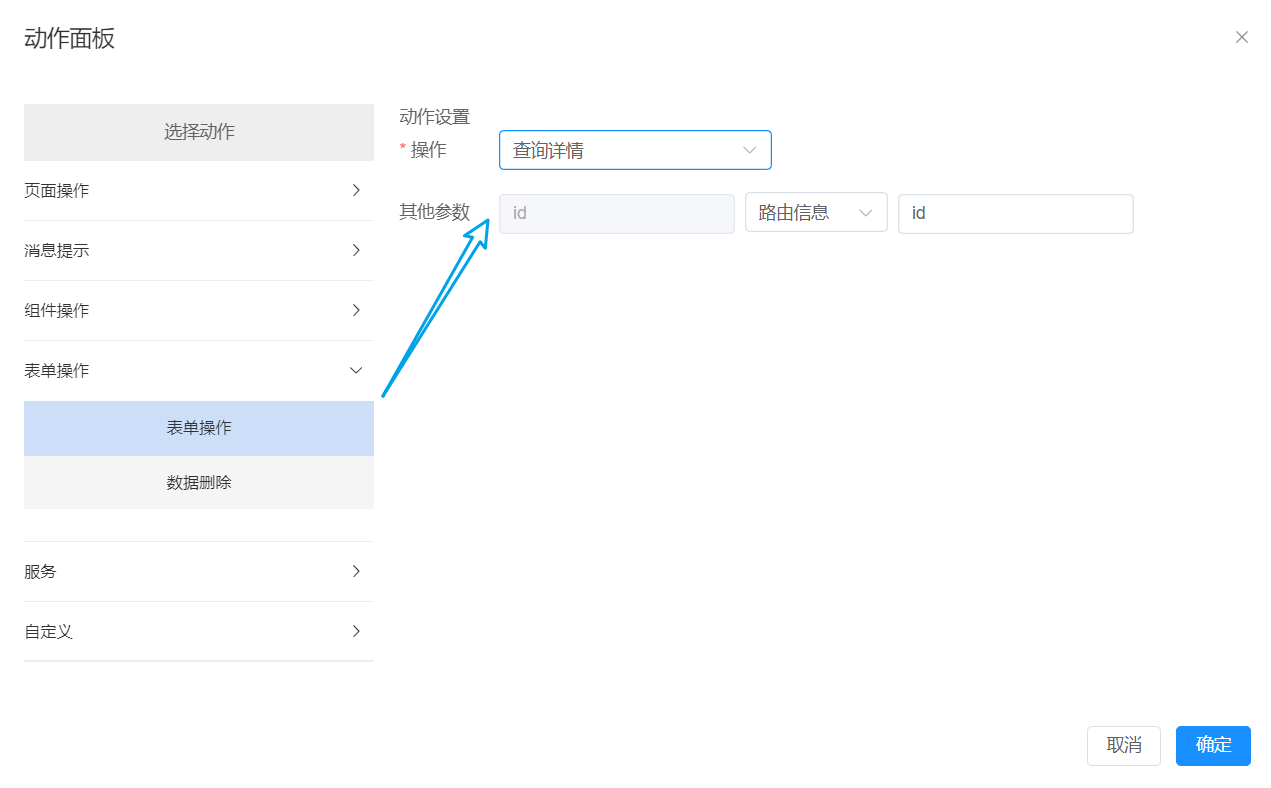
- 点击空白处选择页面,在事件处添加页面打开时事件,并添加查询详情的动作,此时新增和编辑页面已经完成,我们回到列表修改列表页面

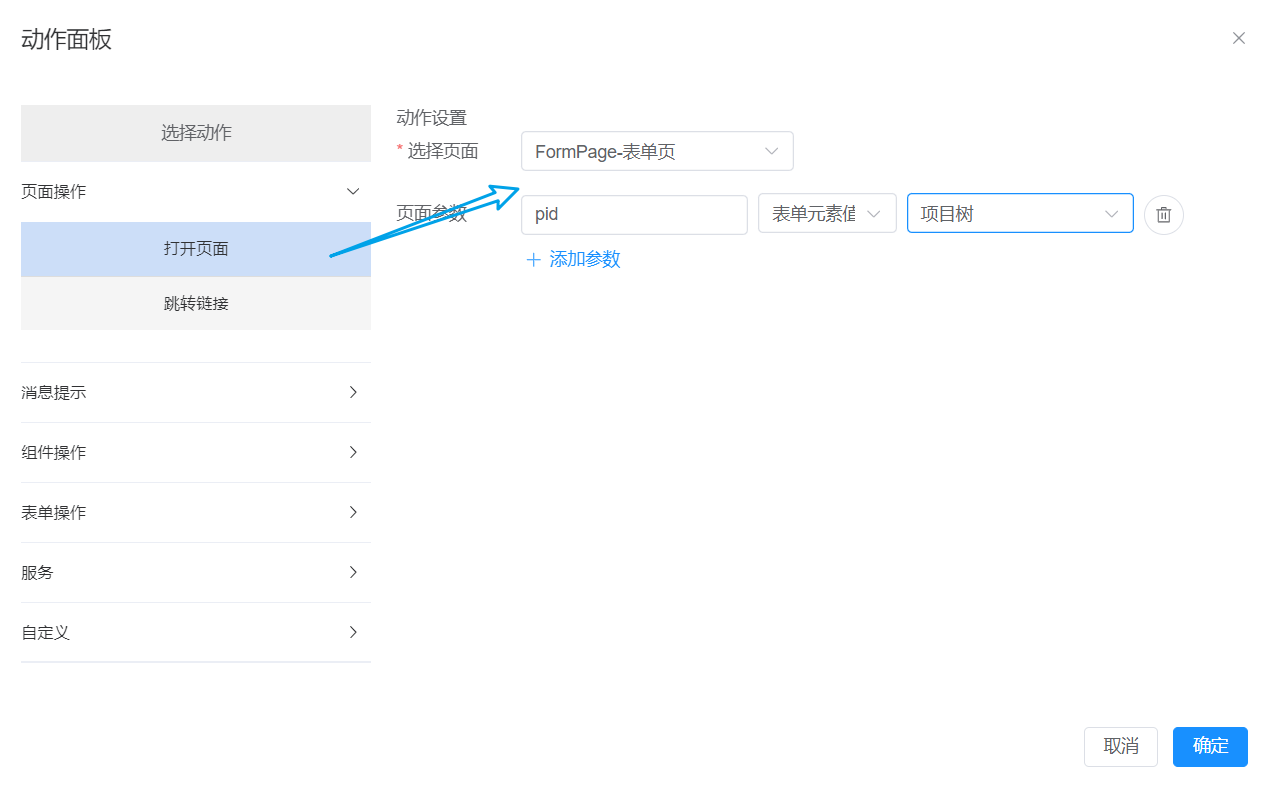
- 新增按钮需要跳转至新增页面,所以我们需要配置打开页面事件,并选择FormPage页面, 同时需要添加路由参数,与新增页的参数名保持一致


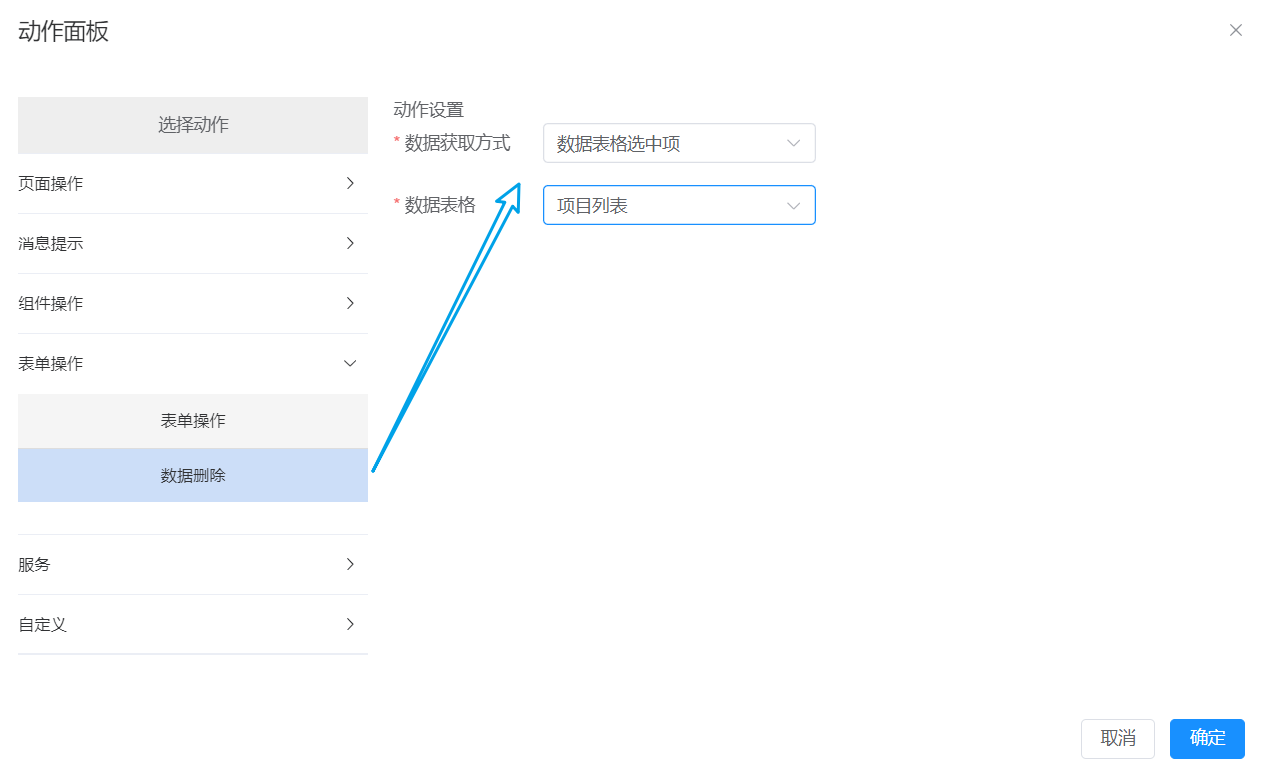
- 批量删除按钮我们需要添加数据表格删除事件,选择当前的数据表格即可

- 接下来,我们需要编辑表格的操作项目,分别添加编辑和删除的功能。选择操作中的编辑按钮,添加打开页面事件,并选择
FormPage页面,添加id参数为当前行数据,同理,我们配置删除按钮数据表格删除动作,选择当前数据表格

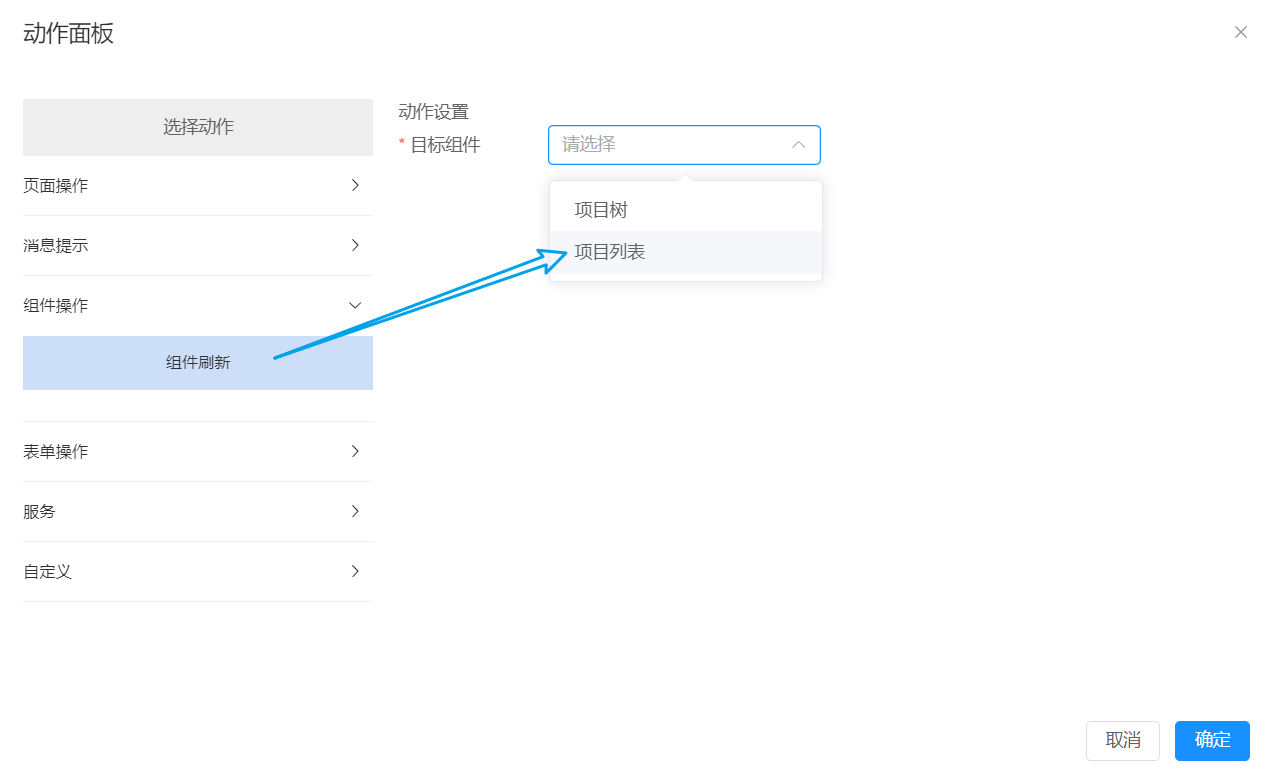
- 选择tree组件,在事件中配置点击节点时,刷新项目列表

- 好了,大功告成!接下来需要发布这个功能组。
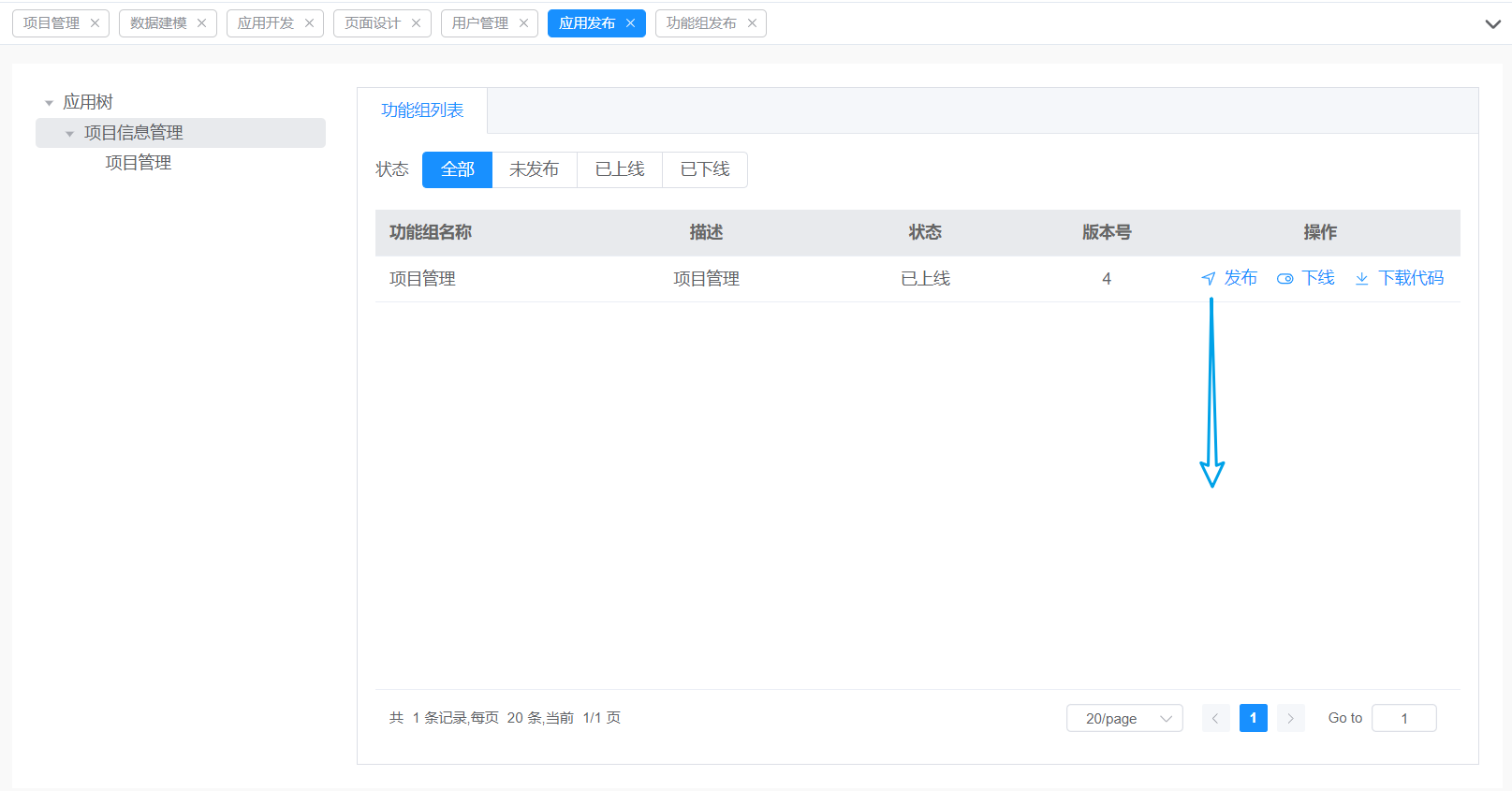
4. 发布功能组
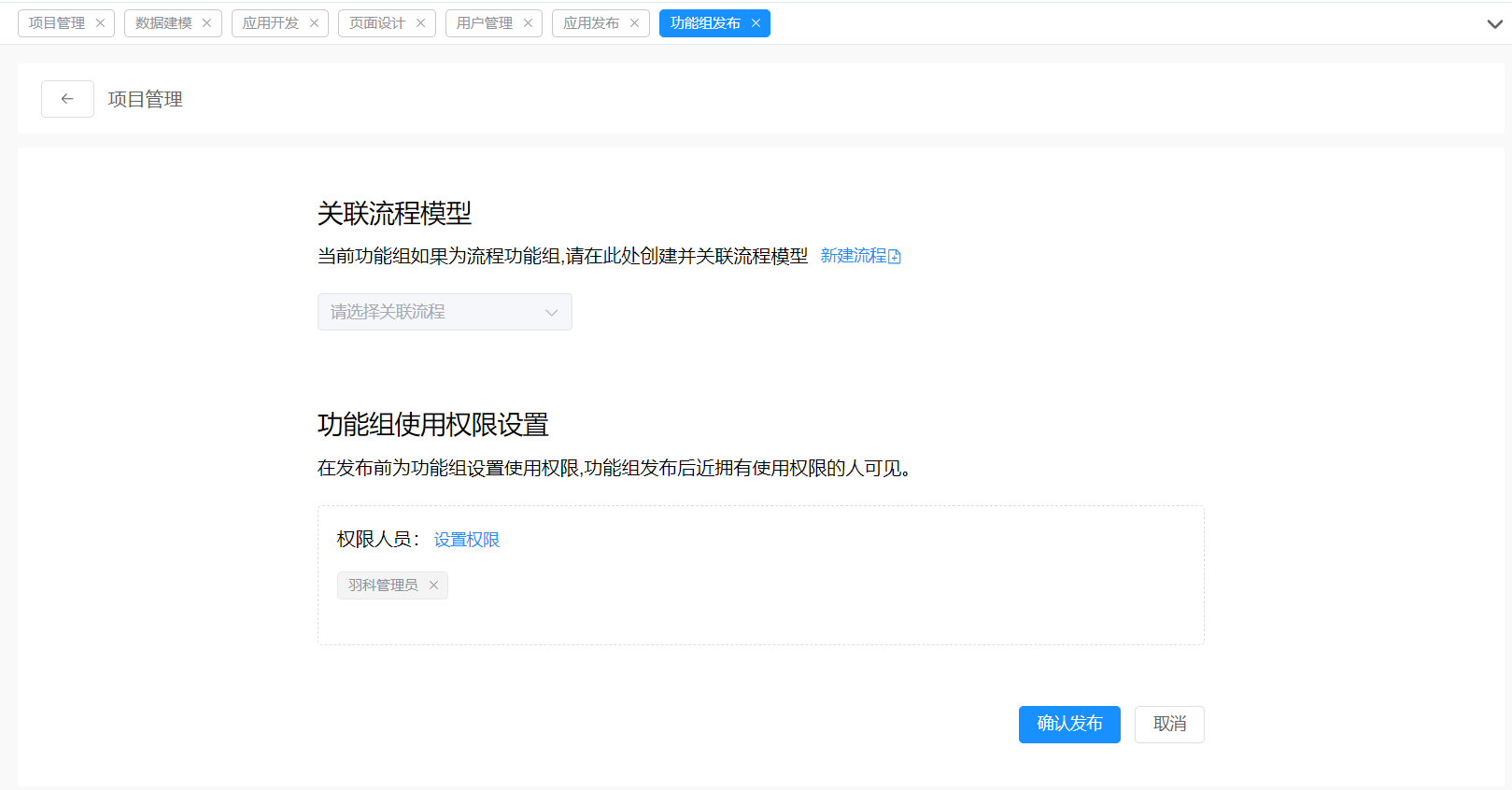
在低代码平台的功能发布处,选择刚才操作的功能组,点击发布,在功能组使用权限中设置权限,然后确认发布


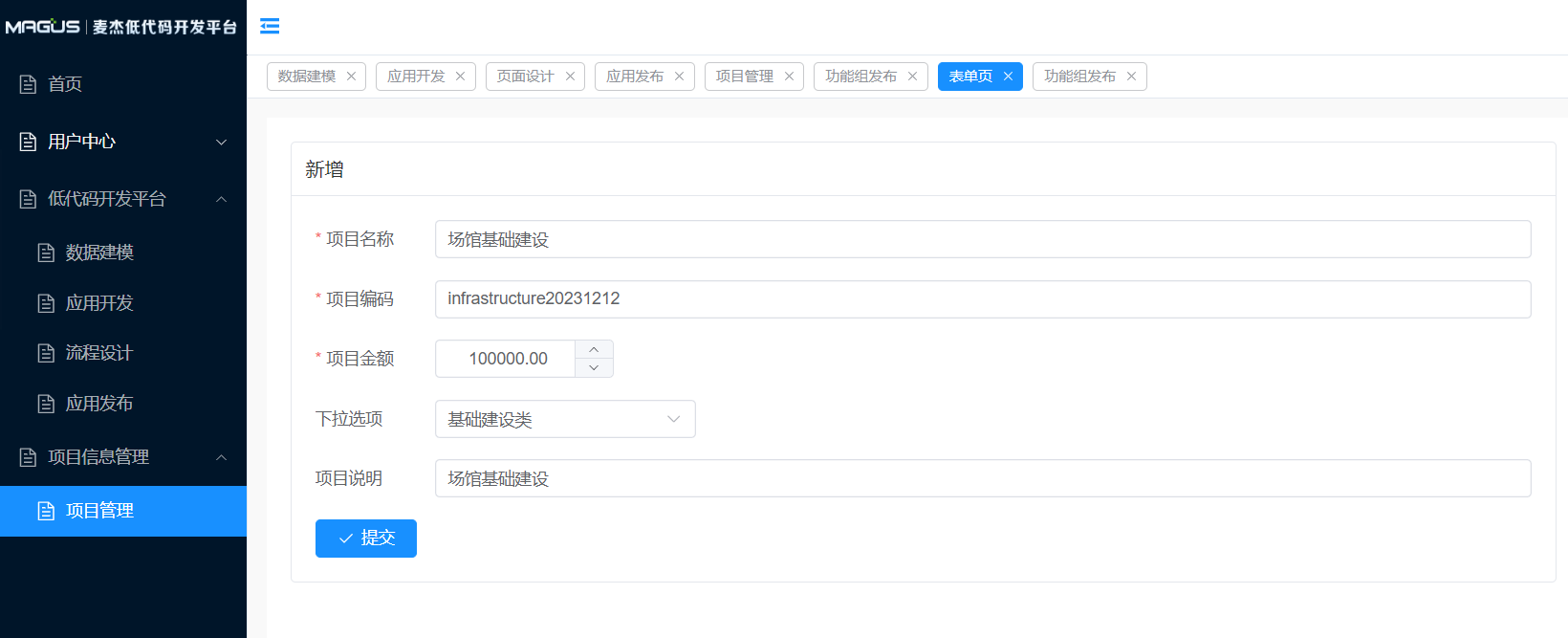
刷新页面,就可以看见我们刚才发布的功能组啦,下图是列表页面和表单页面

 帮助中心
帮助中心