Appearance
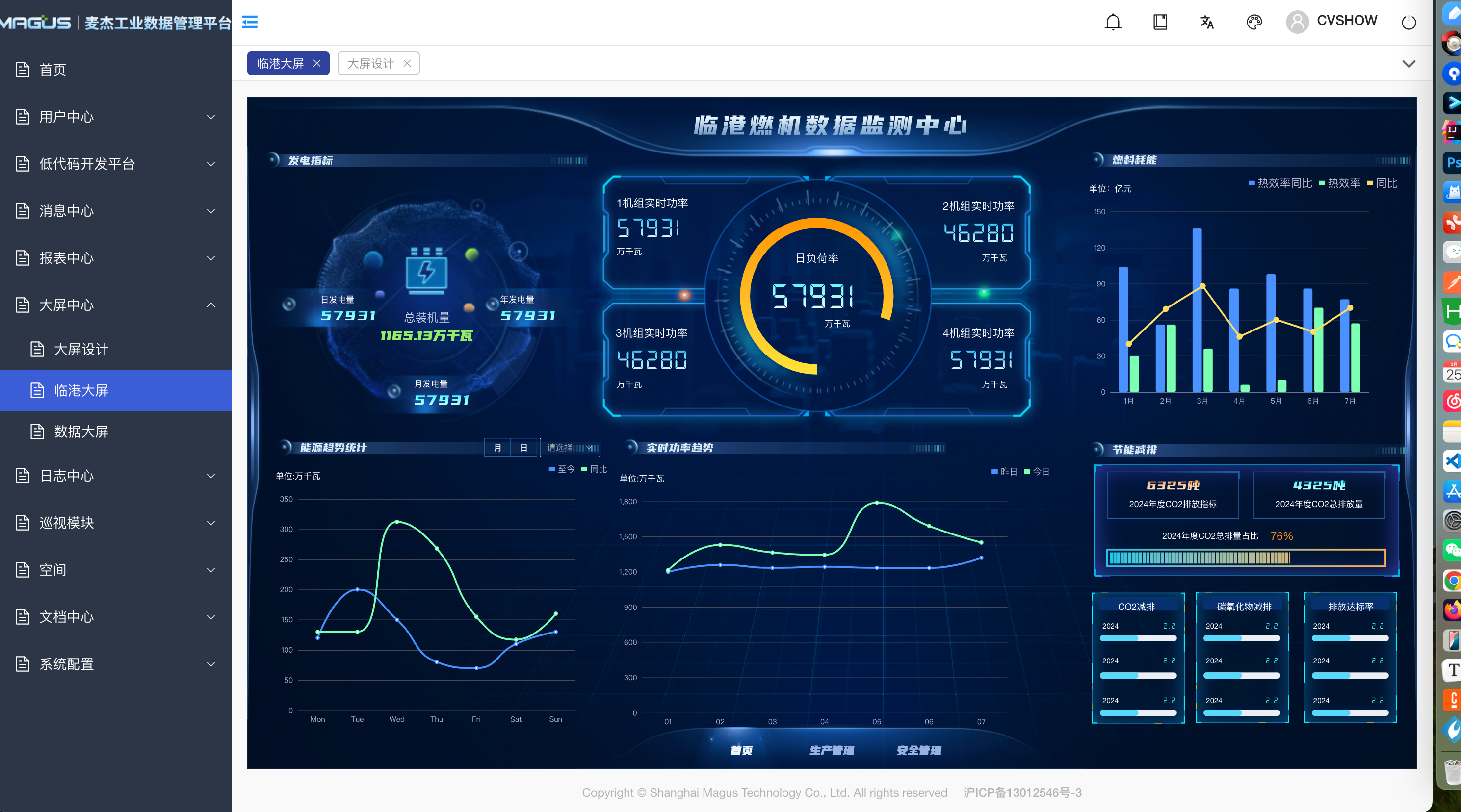
大屏设计
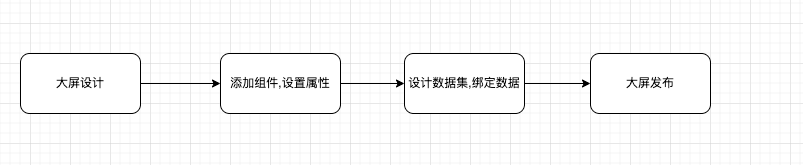
流程图示

添加数据源
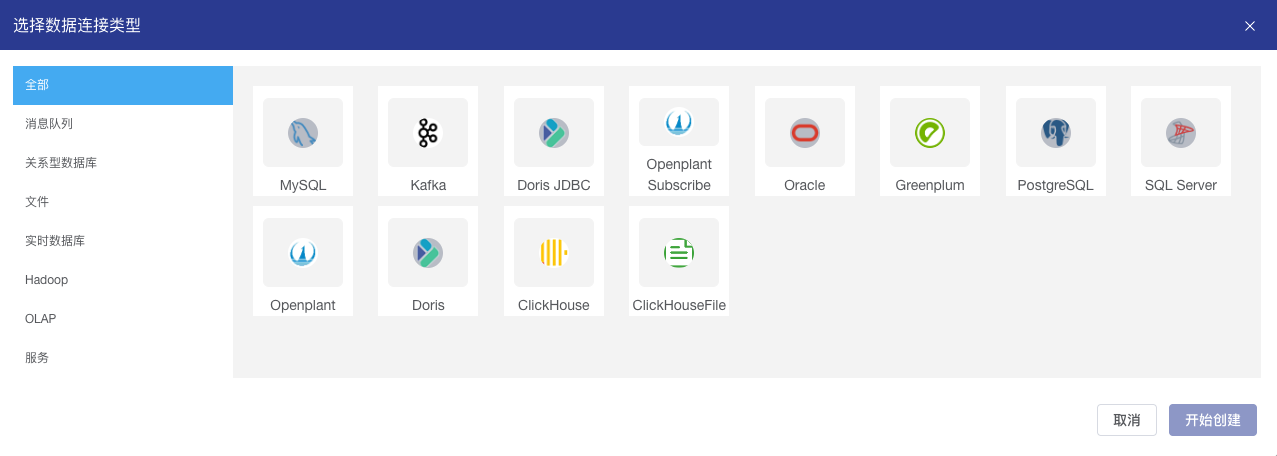
数据源类型选择
在左侧的菜单栏中找到【系统配置】-> 【外部数据源配置】
打开的列表页面中点击【新增】按钮,在弹框中选择自己需要的数据源类型。点击【开始创建】
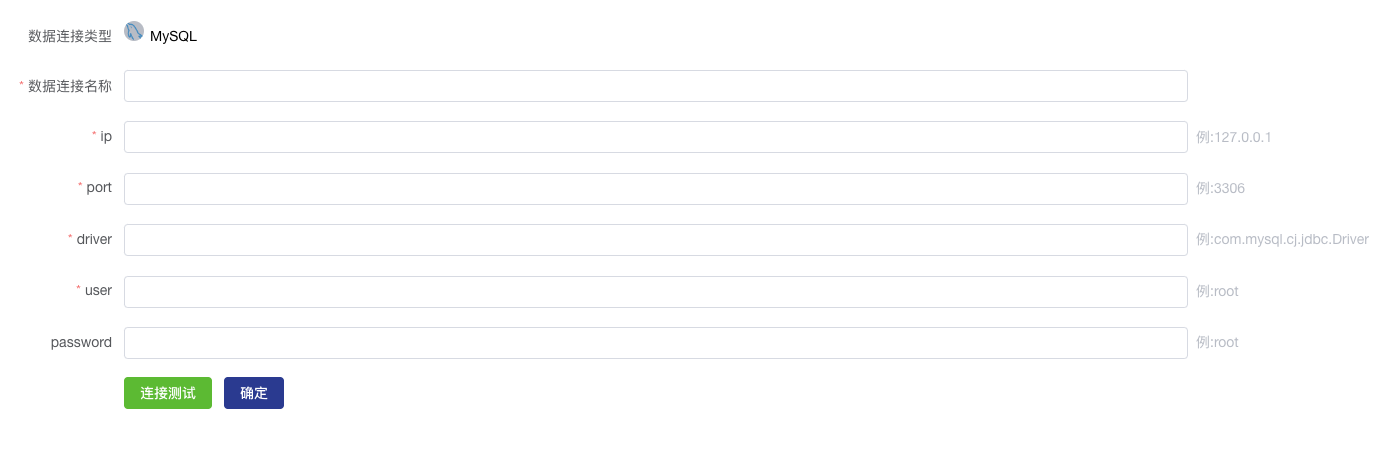
数据源信息
打开的页面即为数据源信息配置页面,输入连接数据源需要的基本信息,点击【确定】即可完成创建
如不确定连接信息是否正确,可使用【连接测试】功能检查数据源是否可以连接
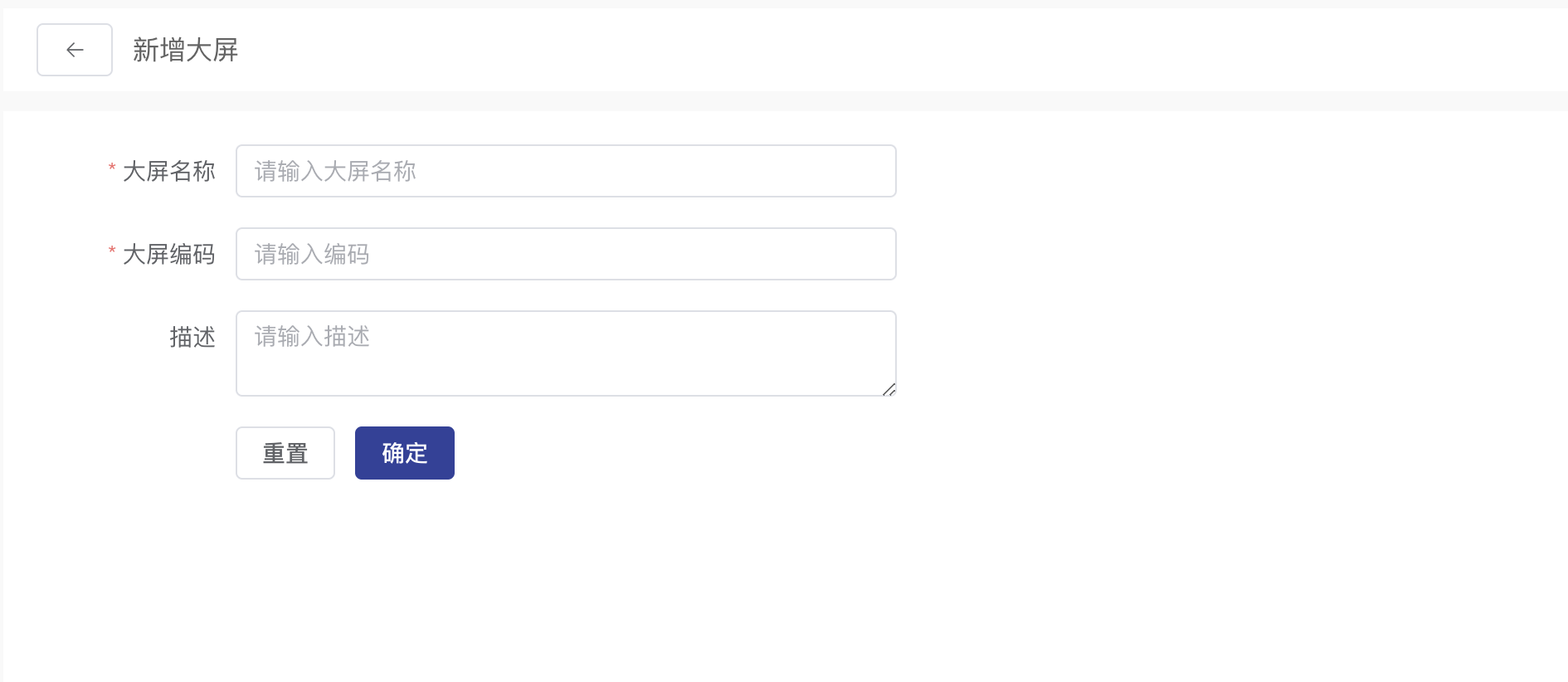
创建大屏
在左侧的菜单栏中找到【大屏中心】->【大屏设计】
打开的列表页面中点击【新增】按钮,在打开的页面中输入报表基本信息,点击【确定】即可
设计大屏
大屏创建完成后会自动跳转至大屏列表页面,点击报表数据右侧的【设计】按钮即可打开大屏设计器进行大屏设计
下面着重介绍报表设计器中的常用功能
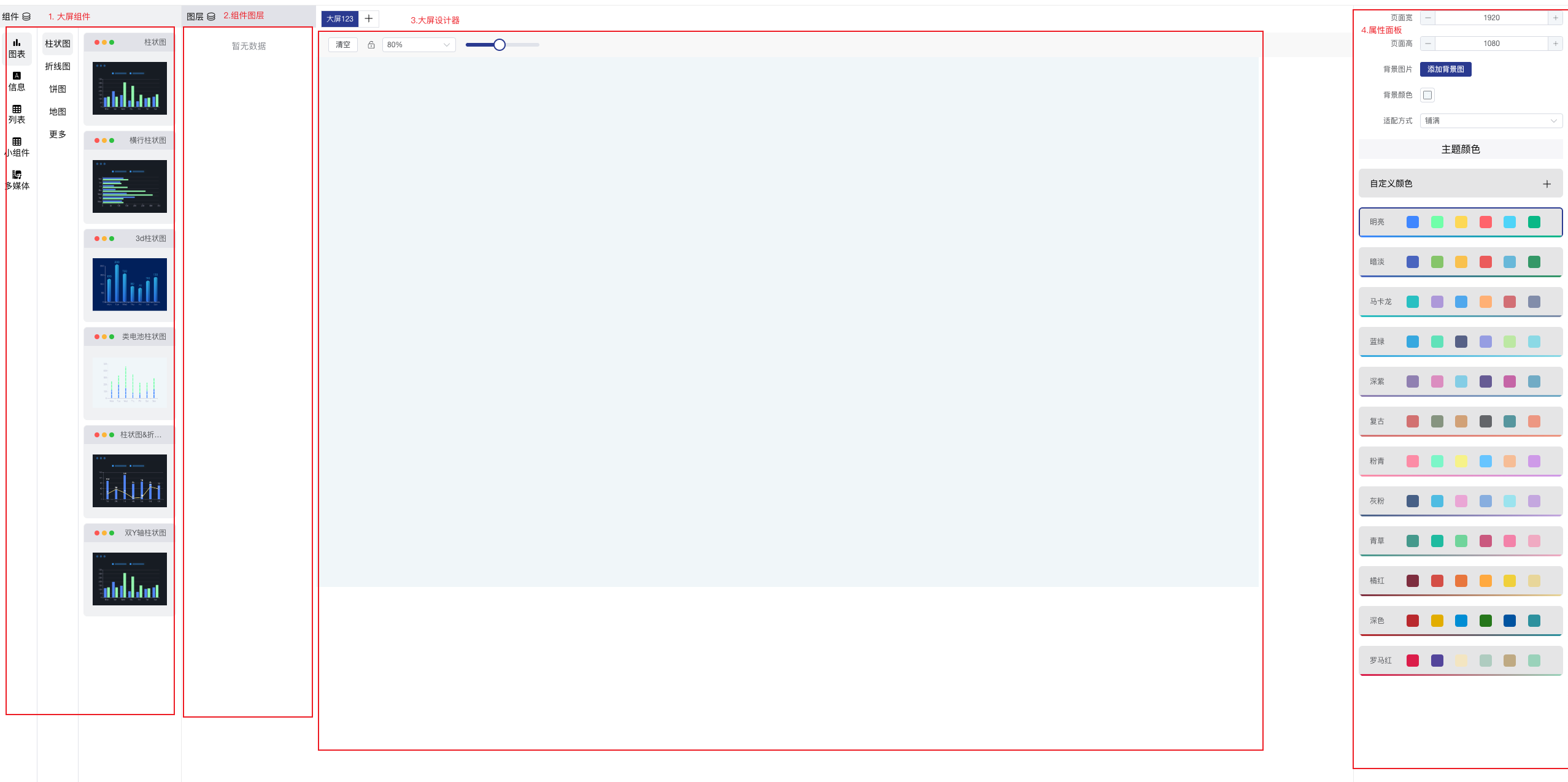
大屏设计器介绍

大屏设计器由四个模块组成
- 大屏组件
- 组件图层
- 大屏设计器
- 属性面板
大屏组件
- 含义:大屏组件是构成大屏展示内容的基本元素,是用户与数据进行交互和展示的载体,涵盖了各种图表、图形、文本框、按钮等。
- 功能- 数据展示:不同类型的图表组件,如柱状图、折线图、饼图等,可将数据以直观的可视化形式呈现,帮助用户快速理解数据的趋势、分布和关系。
- 交互操作:按钮组件可用于触发特定操作,如切换页面、筛选数据、展开详细信息等,增强用户与大屏的交互性。
- 信息呈现:文本框组件用于展示标题、注释、说明性文字等,使大屏内容更完整、易懂。
- 特点- 丰富多样:为满足不同的展示需求,大屏组件具有多种类型和样式,用户可根据实际情况选择合适的组件来展示数据和信息。
- 可定制化:大多数组件支持自定义设置,包括颜色、尺寸、样式、数据绑定等,用户能根据自身喜好和业务需求进行个性化配置。
组件图层
- 含义:组件图层可以理解为一个分层管理的机制,用于组织和管理大屏中各个组件的显示顺序和堆叠关系。
- 功能- 控制显示顺序:通过调整组件所在的图层顺序,用户可以决定哪些组件显示在前面,哪些在后面,避免组件之间的遮挡,确保重要信息优先展示。
- 实现复杂布局:利用图层,可将不同组件放置在不同图层上,通过对各图层的位置、透明度等属性进行设置,实现复杂的页面布局和效果,如创建透明遮罩层、悬浮层等。
- 特点- 可视化操作:用户可以在设计界面中直观地看到各个图层及其包含的组件,通过简单的拖拽、排序等操作即可完成图层和组件的管理。
- 灵活调整:在大屏设计过程中,可随时根据需要新增、删除图层或调整组件在图层中的位置,具有很高的灵活性。
大屏设计器
- 含义:大屏设计器是整个工具的核心模块,是用户进行大屏设计的主要操作平台,它提供了一个可视化的设计环境,让用户能够通过直观的操作来创建和编辑大屏页面。
- 功能- 页面布局:用户可通过拖拽、拉伸等操作自由调整组件的位置和大小,以适应不同的大屏尺寸和分辨率要求,实现理想的页面布局效果。
- 数据绑定:连接到各种数据源,如数据库、API 接口等,将数据与相应的组件进行绑定,使组件能够实时展示最新的数据信息。
- 交互设计:提供交互设计功能,用户可设置组件的交互行为,如鼠标悬停、点击、滑动等事件触发的效果,为大屏添加交互逻辑,提升用户体验。
- 预览与发布:支持实时预览大屏效果,方便用户及时查看设计成果并进行调整。完成设计后,可将大屏发布到指定的平台或服务器上,供用户访问和使用。
- 特点- 所见即所得:用户在设计器中进行的操作和设置,能够立即在预览窗口中看到效果,无需复杂的代码编写和编译过程,降低了大屏设计的门槛。
- 集成化操作:将页面布局、数据绑定、交互设计等多种功能集成在一个平台上,用户无需在多个工具之间切换,提高了设计效率。
属性面板
- 含义:属性面板是用于显示和设置所选组件属性的模块,它与大屏组件紧密相关,为用户提供了对组件进行详细配置的界面。
- 功能- 组件属性设置:针对不同类型的组件,属性面板会显示相应的可配置属性,如图表组件的颜色、数据格式、坐标轴标签,文本框组件的字体、字号、颜色、对齐方式等,用户可根据需求进行精确设置。
- 样式调整:用户可通过属性面板调整组件的外观样式,如边框样式、阴影效果、透明度等,使组件更符合整体设计风格。
- 交互属性配置:对于具有交互功能的组件,属性面板提供了设置交互属性的选项,如按钮的点击事件、链接跳转目标等,实现组件的交互逻辑配置。
- 特点- 动态更新:当用户在大屏设计界面中选择不同的组件时,属性面板会实时更新,显示当前所选组件的属性信息,方便用户进行针对性的设置。
- 精细化控制:属性面板提供了丰富的属性选项,用户可以对组件的各个方面进行精细化控制,实现个性化的设计效果。
- 大屏属性面板

设计器的宽
设计器的高
背景图片,背景色
适配方式
- 铺满: 会按照渲染区域进行缩放,大屏内大屏可能会进行拉伸变形
- 自适应等比缩放: 会按照渲染区域进行等比缩放,大屏可能不会铺满整个区域,但大屏内组件不会进行拉伸变形
- 不缩放: 按照设计的宽,高进行渲染
主题颜色
- 给图表进行的统一设计的主题色,支持自定义主题色
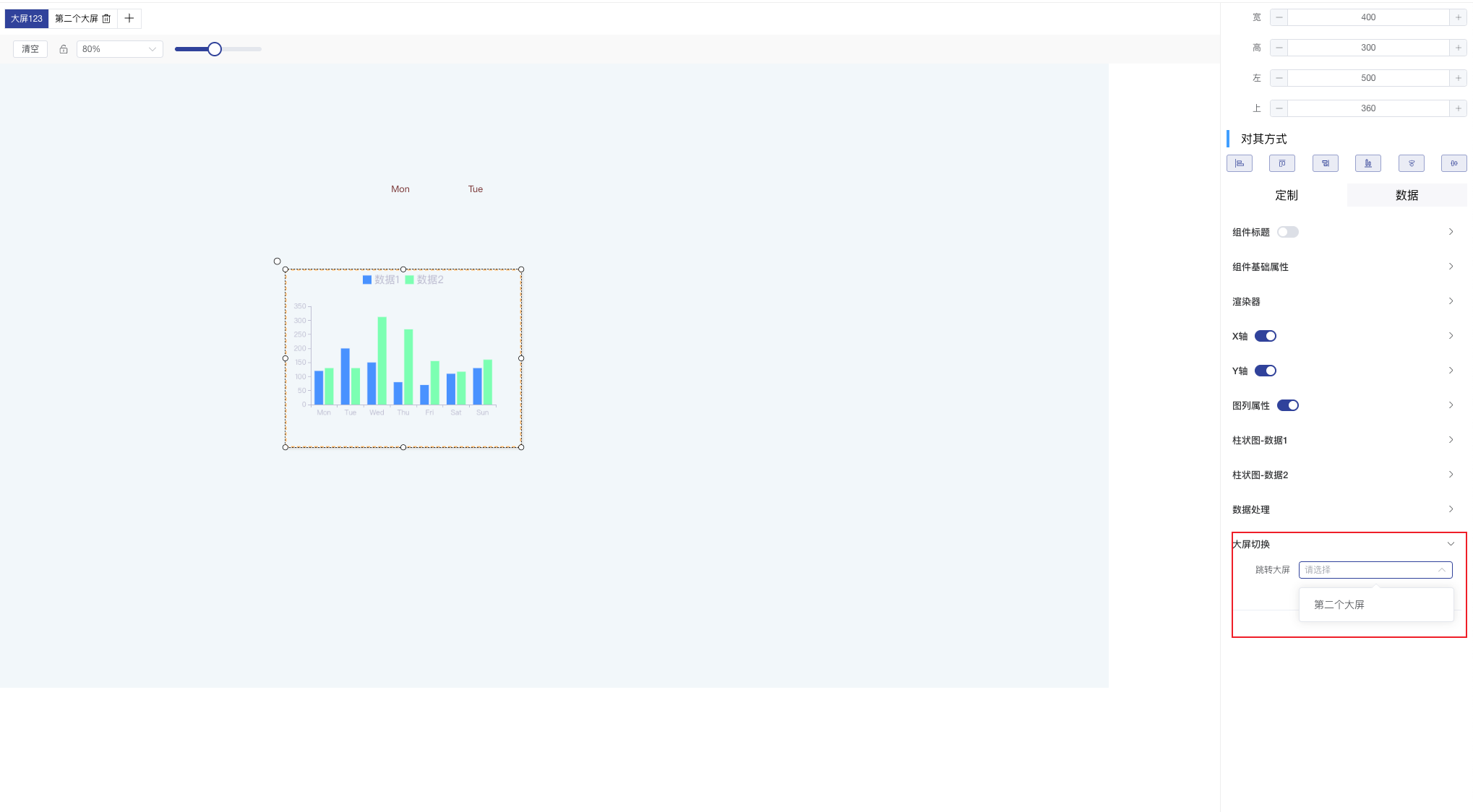
- 组件属性面板
- 基础属性

- 宽: 组件的宽
- 高: 组件的高
- 左: 组件距离设计器左边的距离
- 上: 组件距离设计器顶部的距离
- 快速对其方式
- 左边对齐
- 顶部对齐
- 右边对齐
- 底部对齐
- 水平居中对齐
- 垂直居中对齐
- 组件独有属性

- 定制
- 控制组件显示的属性控制
- 大屏切换

可以进行不同大屏的切换,并在切换时向对应组件传递参数
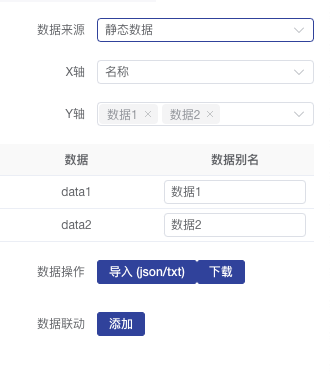
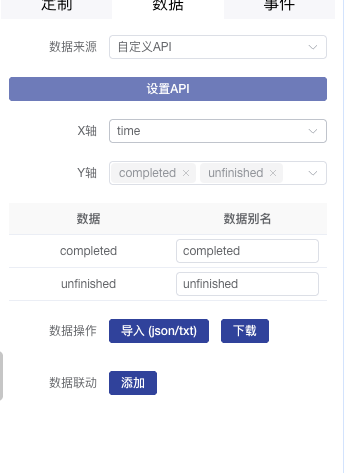
- 数据
- 静态数据

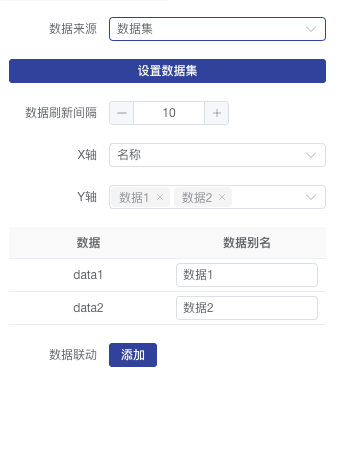
支持静态数据模版下载和上传 - 数据集数据

- 数据需要进行数据集设计
- 根据数据集设计的数据进行数据绑定
- 自定义API

- 直接对接接口API
- 根据接口的返回数据进行解析出数据列,然后进行数据绑定
- 数据联动
- 静态数据
- 事件
- 组件能支持自定义js

- 组件能支持自定义js
- 定制
数据集
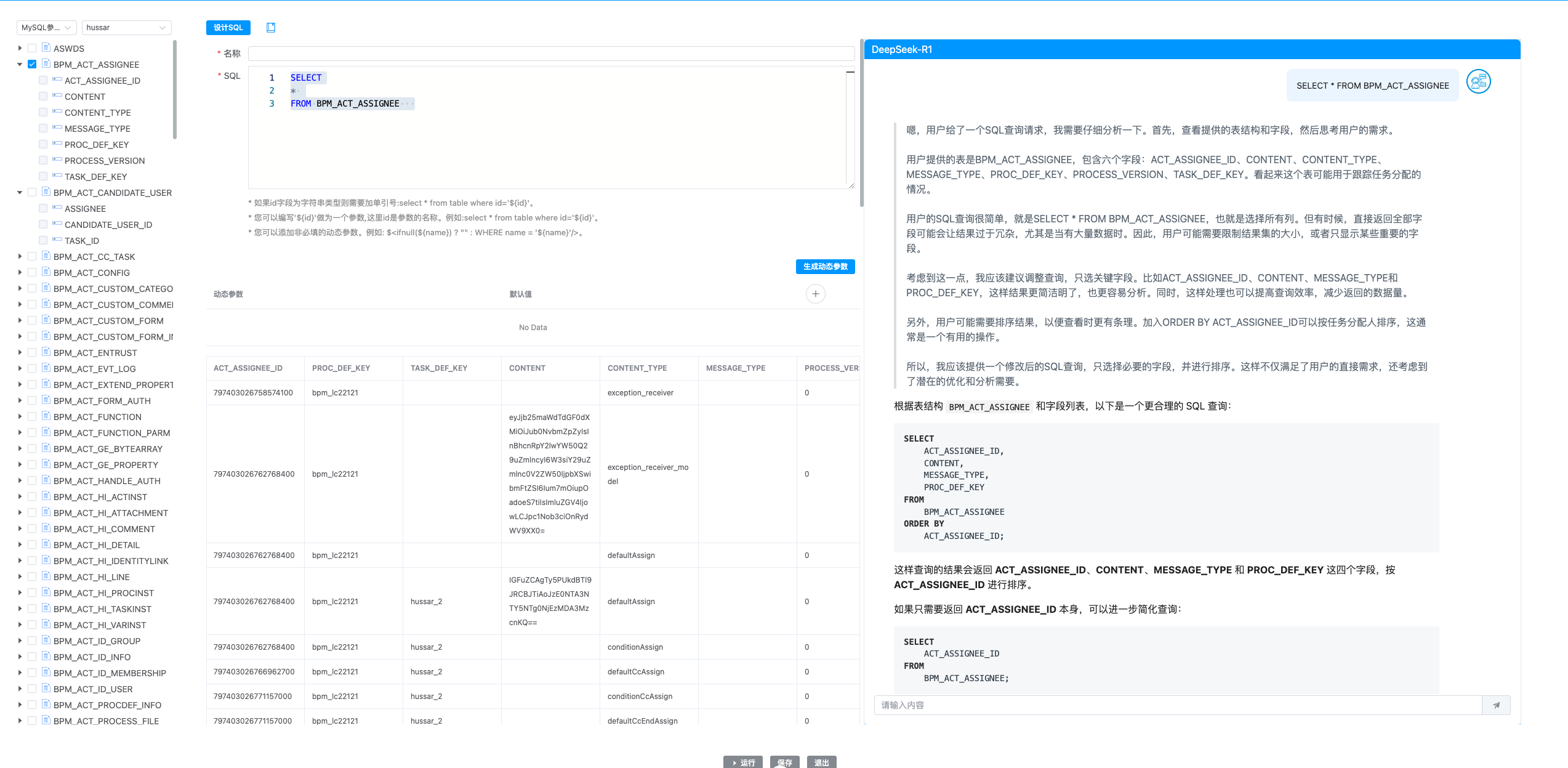
在上方的大屏功能中,在属性面板的选择【数据】, 数据来源选择【数据集】,点击数据集设计按钮,弹出数据集设计组件,左侧为数据源,中间上方为sql编辑区,中间下方为数据展示区,右侧为DeepSeek-R1协助区域,中间顶部有SQL设计按钮操作和常见SQL公式参考
在左侧选择数据源和数据库,可以查看数据库下所有表结构信息
在中间的sql编辑区写入对应的查询sql
- sql编辑支持动态参数功能
- 可在sql中输入${name}用以动态替换sql中的查询参数
- sql编辑还支持使用$<ifnull/>标签,完成查询字段的动态替换功能
- sql编辑器的下方为动态参数设置区域,可以为sql中输入的动态参数添加默认值,此默认值也将同时展示在报表的渲染结果中
- 右侧为DeepSeek-R1协助区域
- 会将左侧选择的表结合输入的查询逻辑进行思考帮助回答
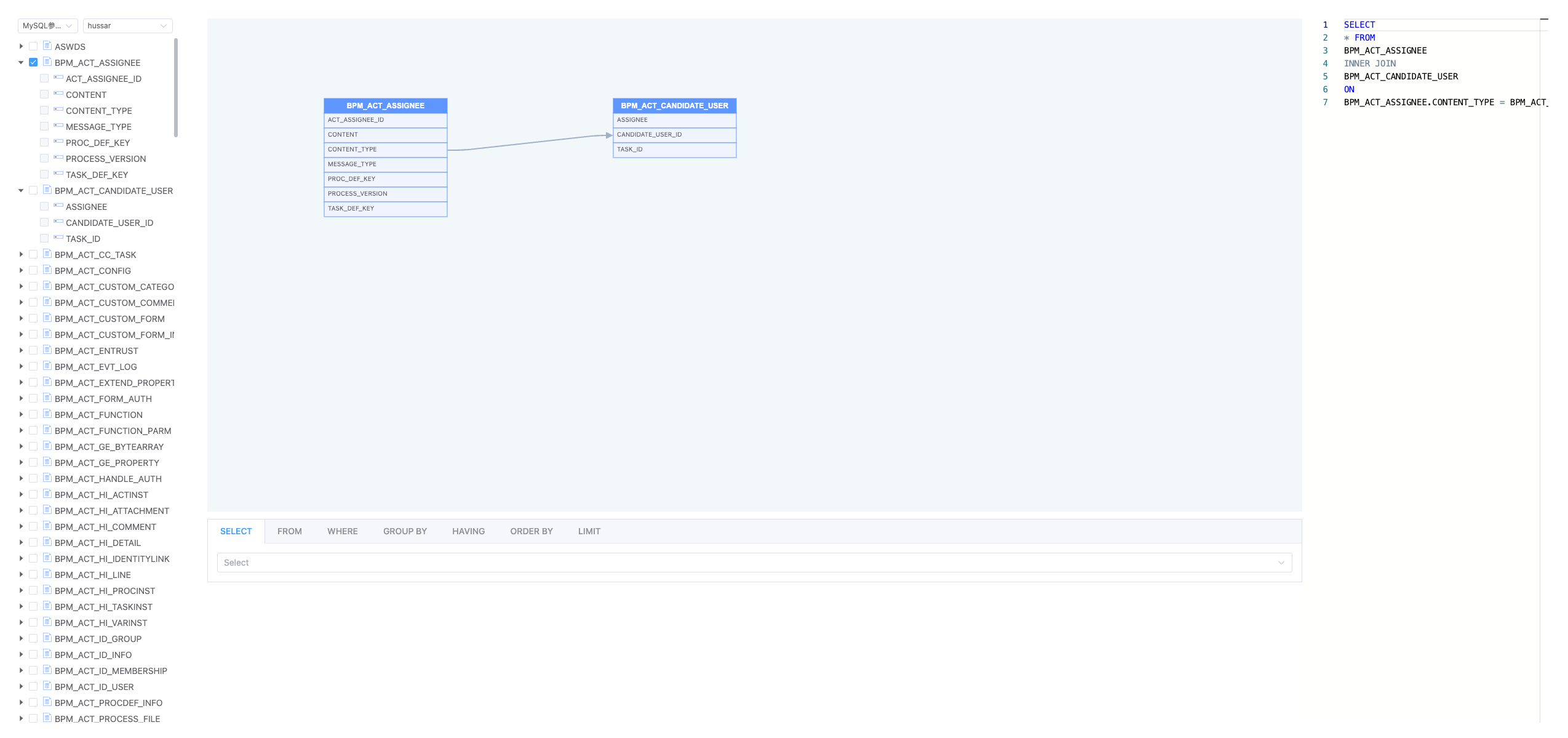
- sql设计模式
- 中间sql设计器,中间底部SQL的一些参数配置,右侧设计器生成的SQL语句
- 需左侧表加载完表结构后才可以拖入到设计器中
- 点击确定会将生成的sql编辑的区域


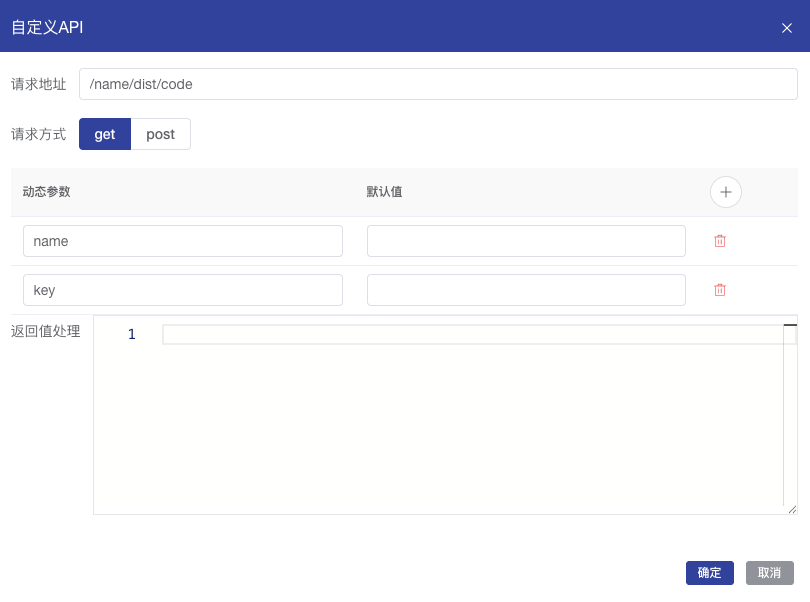
自定义API
上方的大屏功能中,在属性面板的选择【数据】, 数据来源选择【自定义API】,点击设计API按钮,弹出自定义API设计组件
- 接口地址
接口请求地址
- 请求方式
请求接口的方式,目前只支持GET和POST
- 动态参数
接口请求参数,最后请求时构造成key/value的形式作为接口的参数
- 返回值处理
接口的返回值处理,由于无法了解接口返回值接口,所以这里需要对返回值进行处理,是要js的语法进行数据处理,返回符合规范的数据结构

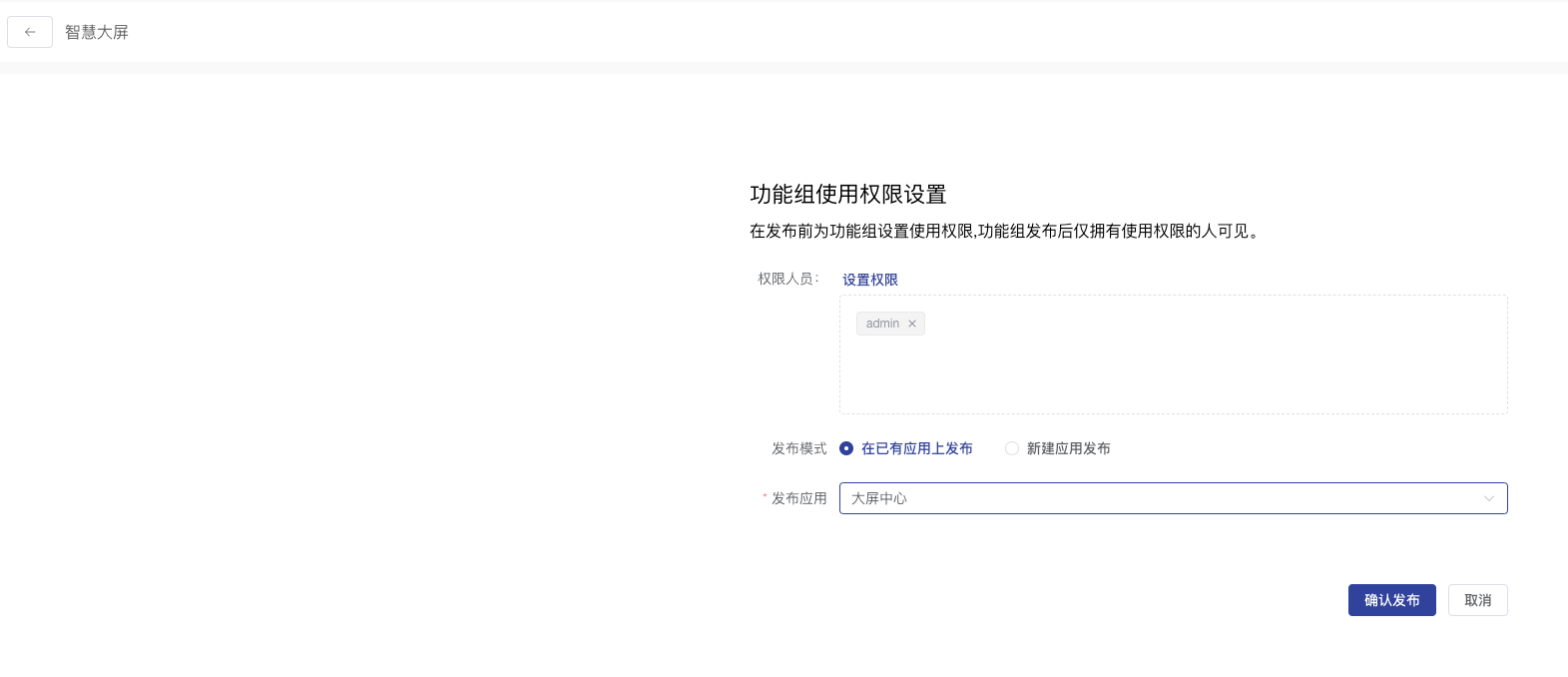
大屏发布
在大屏列表页面中,选择需要发布的大屏设计,点击【发布按钮】即可打开大屏发布页面
大屏发布由两个部分组成
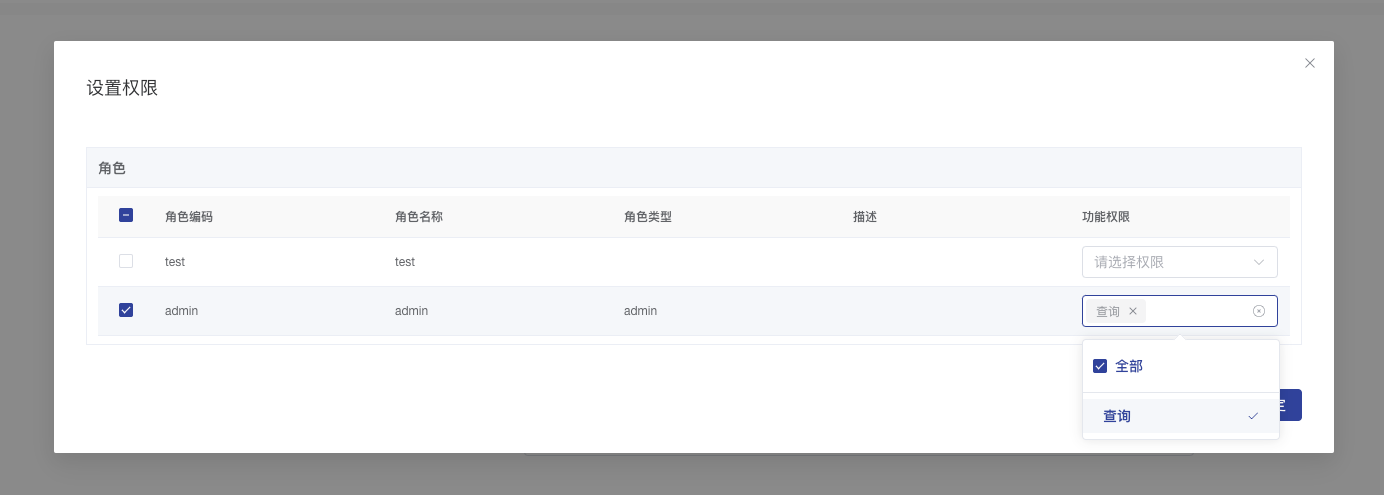
- 大屏权限设置。可以选择允许查看此大屏的角色及角色拥有的权限范围

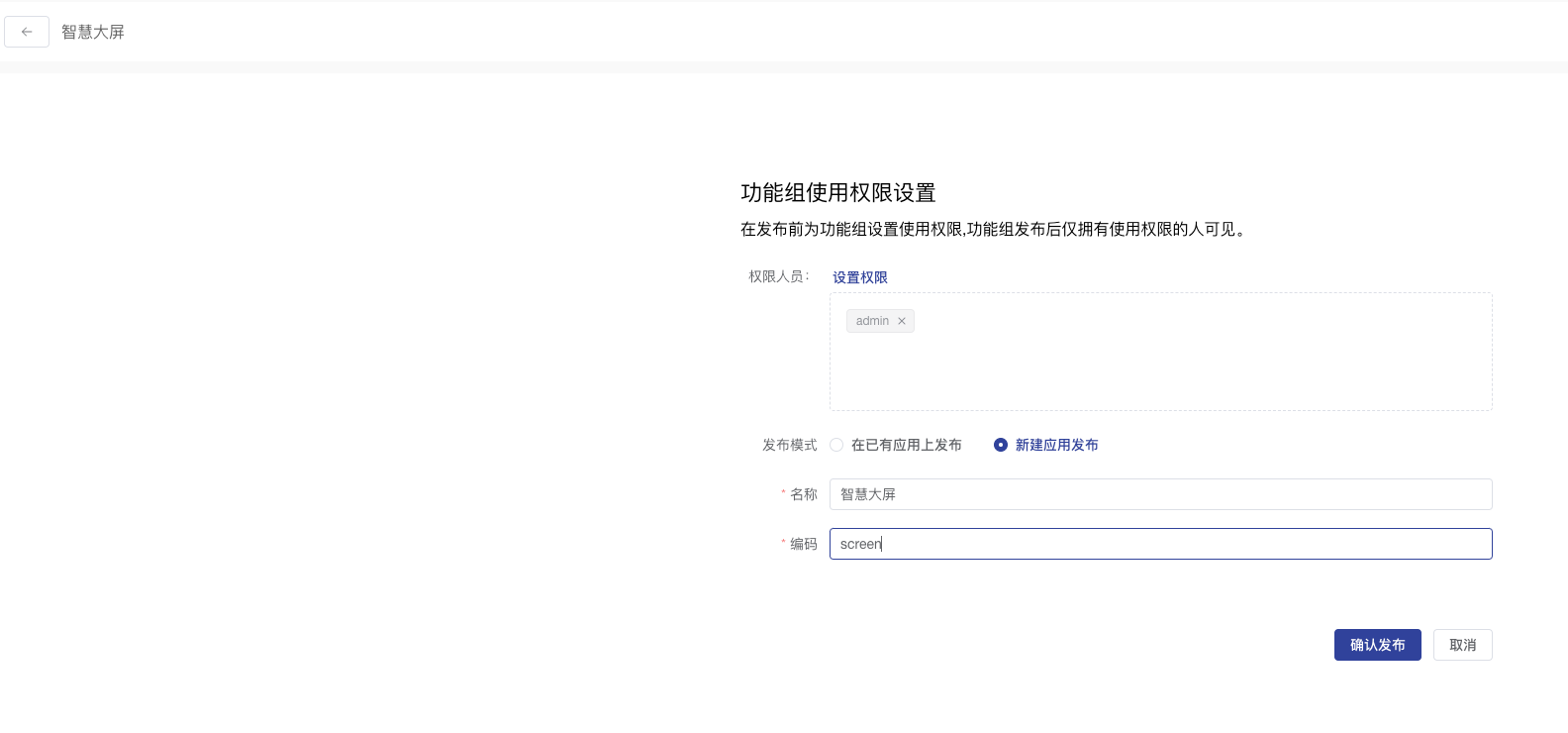
- 选择一个已有的应用发布,或创建一个新的应用发布

刷新页面重新获取菜单栏,即可查看发布的大屏
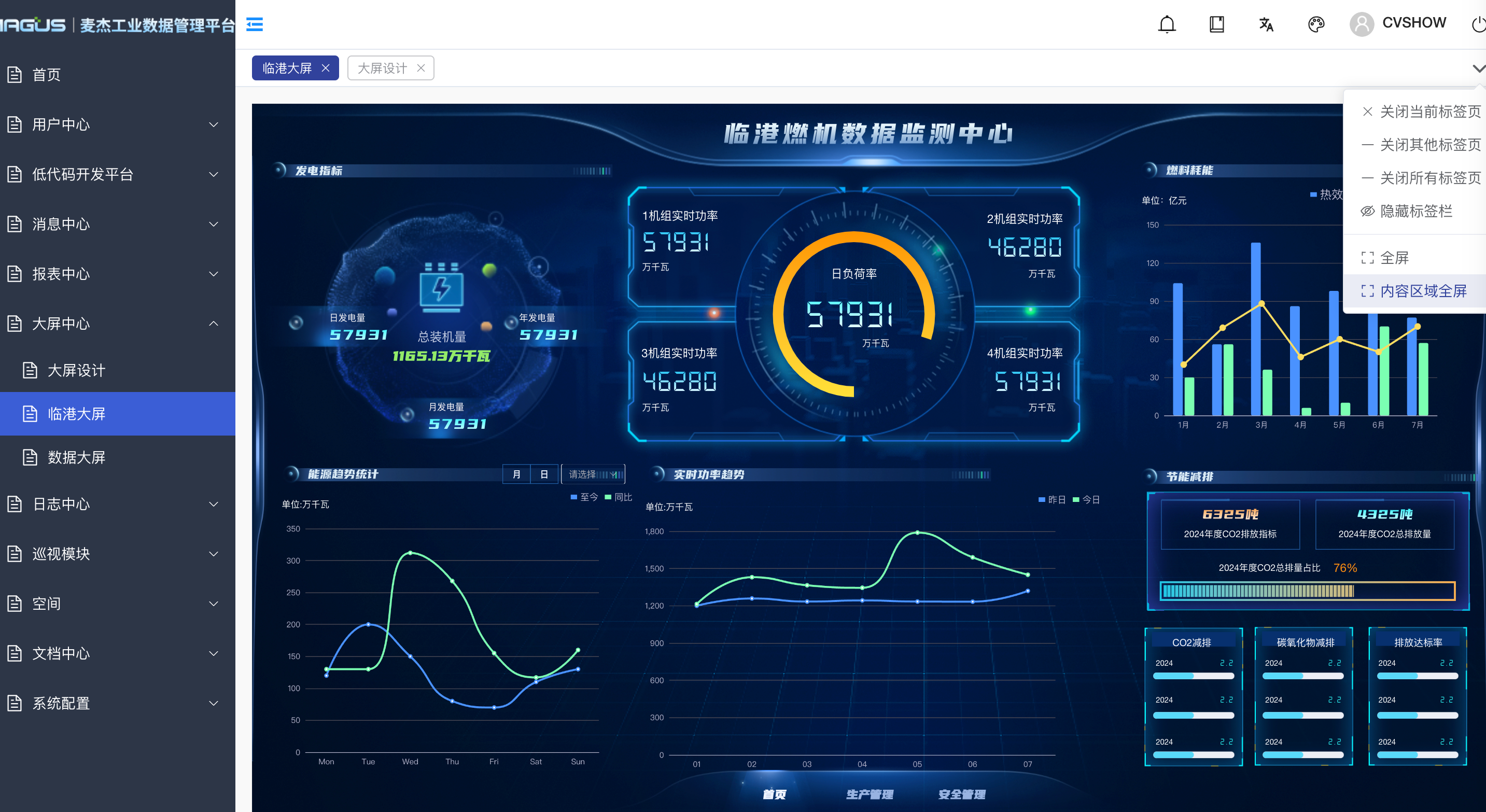
操作【内容区域全屏】可以让大屏进行全屏展示

 帮助中心
帮助中心